E’ il TTFB, e NON la “velocità del sito”, ad impattare sul posizionamento!
Fra gli oltre 200 fattori che Google utilizza per determinare il posizionamento di una pagina, uno di quelli ultimamente più dibattuti è la velocità. Google, per bocca di Matt Cutts, ha iniziato quasi 4 anni fa a fare delle dichiarazioni un po’ opache sul tema, alle quali sono seguiti, solo per citare 2 esempi fra i tanti, un post sul Google Webmaster Central Blog (Aprile 2010) e un articolo su Google Think Insights (Gennaio 2012).
Anche nei Ranking Factors – Rank Correlation 2013 di Searchmetrics il fattore site speed è stato indicato come uno fra quelli con una buona correlazione, e qualche giorno fa sul Moz Blog è stato pubblicato uno studio per determinare l’influenza di questo parametro nel posizionamento su Google.
Metodologia
Partendo dai dati del Search Engine Ranking Factors 2013 è stata creata una lista di 200 query casuali, lunghe dal minimo di un termine al massimo di 5 termini. Sono quindi stati estratti i “top 50” risultati per ogni query, dai quali è stato ricavato un elenco di 100.000 pagine. Infine sono state lanciate 30 istanze su Amazon EC2, all’interno di ognuna delle quali è stato caricato WebPagetest (noto tool che permette di verificare le performance di una pagina web); il test è stato effettuato con Chrome, e per ogni singola pagina testata è stata svuotata, ogni volta, la cache del browser.
Risultati
Ti rimando al Moz Blog per la lunga spiegazione di tutti i test fatti (e dei risultati ottenuti), ma se hai poco tempo ti riassumo tutto in 2 righe: Non è emersa alcuna correlazione fra il tempo di caricamento della pagina (documento o rendering completo) e il posizionamento della stessa in Google. La cosa vale per tutte le query analizzate, sia quelle da 1-2 parole chiave, che quelle da 4-5. In pratica, non ci sono state differenze di rilievo fra siti veloci e siti lenti: se il tempo di caricamento è un fattore di posizionamento su Google, evidentemente si perde nel rumore degli altri oltre 200 fattori.
L’eccezione del TTFB (Time to First Byte)
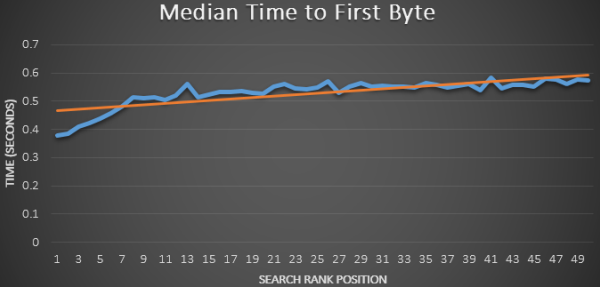
E’ emersa una sola correlazione degna di nota, ed è quella riguardante il TTFB (Time to First Byte).

Il TTFB è la quantità di tempo che deve aspettare un client, che manda una richiesta HTTP GET ad un server, per ricevere il primo byte; in altre parole è il tempo necessario ad un server per rispondere ed iniziare a sparar fuori la pagina web. Secondo l’autore del post, il TTFB è probabilmente il parametro più semplice e veloce da “catturare” dai crawler di Google, a differenza dei tempi di download complessivi di una pagina che sono più difficili da determinare (se non utilizzando un browser).
Il sospetto è che quest’ultimo segnale verrà considerato in futuro, ma per ora, probabilmente, richiede troppe risorse. Aggiungo un dato interessante che ho trovato dentro PageSpeed Insights, il tool gratuito di Google per misurare quanto sono veloci le pagine del tuo sito: se inserisci un URL e clicchi su ANALYZE, fra i consigli inclusi nel Suggestion Summary troverai “Reduce server response time to under 200ms“. Google definisce il server response time come “il tempo che occorre al server per iniziare il rendering della pagina, sottraendo la latenza fra Google e il server”, e suggerisce caldamente di “ridurre il tempo di risposta del server sotto i 200ms“.
Conclusioni (e qualche suggerimento)
Il TTFB è influenzato da 3 fattori:
- la latenza fra utente e server
- il carico del web server
- la velocità con cui il sito è in grado di generare il (primo) contenuto Il primo suggerimento è dunque quello di utilizzare un Content Delivery Network (CDN), che ha il vantaggio di abbattere la latenza (utilizzando una infrastruttura con server dislocati in vari luoghi del mondo, e quindi più vicini fisicamente all’utente) e di essere particolarmente performante (il carico non è su un singolo server o database, ma viene distribuito su più macchine).
Ovviamente vale sempre il consiglio di velocizzare il proprio sito/blog, iniziando con qualche semplice plugin (se utilizzi un CMS tipo WordPress, ce ne sono moltissimi e gratuiti). Ricorda una cosa: indipendentemente da Google e dal posizionamento sui motori, un sito veloce converte meglio, “trattiene” gli utenti, non li fa rimbalzare via.
Non ci credi? Da un recente studio di Radware sugli ecommerce è emerso che “un sito che si carica in 3 secondi ha un numero di pageview inferiore del 22%, una frequenza di rimbalzo superiore del 50% e il 22% in meno di conversioni rispetto ad un sito che si carica in 1 secondo, mentre un sito che si carica in 5 secondi ha un numero di pageview inferiore del 35%, una frequenza di rimbalzo superiore del 105% e il 38% in meno di conversioni”. A buon intenditor…

