Come fare SEO su siti monopagina
Da un paio d’anni a questa parte sono diventati di moda i siti monopagina, ovvero quelli costituiti da un’unica lunghissima pagina web, che in alcune declinazioni prendono il nome di parallax scrolling website o infinite scroll (per la particolare tecnica di scorrimento utilizzata). Fare SEO per questo genere di siti presenta diverse criticità, anche se il solito Matt Cutts si è mostrato – questa volta – piuttosto possibilista. Negli ultimi secondi del video qui sotto,
dice infatti che “dipende dall’area, dall’argomento, dal layout con cui ti vuoi presentare. Ma se va bene per te e per i tuoi utenti avere un sito monopagina, nella maggior parte dei casi, allora va bene anche per Google.”
In realtà, molti SEO tendono a consigliare l’aggiunta di pagine secondarie o di un blog a tali siti. In altre parole, il suggerimento è quello di trasformare questi siti da monopagina a multipagina. Nel dubbio, cosa conviene fare? Proviamo a fare un’analisi per punti.
Autorevolezza
A prima vista, si potrebbe pensare che un sito monopagina presenti dei vantaggi: per esempio, tutti i backlink acquisiti punteranno allo stesso identico URL. Per contro, bisogna considerare che è più difficile ottenere tanti link diversi che puntano tutti allo stesso identico contenuto, soprattutto se questo non viene aggiornato spesso. Chi si occupa di SEO, tende infatti a ritenere che molte pagine di uno stesso dominio, che ricevono diversi link, possano migliorare la credibilità complessiva del sito web che le contiene. Riassumendo, questi i pro e i contro dei siti monopagina:
• Page Authority/PageRank: si può beneficiare del fatto che tutti i link puntano allo stesso URL
• Domain Authority: discutibile. Avendo una sola pagina su tutto il dominio, quella è l’unico collettore di backlink, nel bene e nel male
• Link Building: può essere difficile ottenere un flusso continuo di link nel corso del tempo, soprattutto se il contenuto non subisce aggiornamenti costanti
Contenuto
Gli algoritmi dei motori di ricerca cercano la rilevanza, la pertinenza: mettono in corrispondenza query con contenuti. Se una singola pagina risponde bene ad una chiave primaria, l’avere più pagine permette di distribuire la rilevanza in sotto-argomenti e termini che possono posizionarsi bene per altre query più specifiche. Se hai una sola pagina che descrive il tuo prodotto/servizio, le sue caratteristiche e benefici, i case study e le testimonianze dei clienti, il mercato a cui si rivolge e tutte le altre cose tipiche di un sito web aziendale, pensi che tale pagina possa essere più rilevante, per un motore, rispetto a tante singole pagine ognuna dedicata ad uno specifico sotto-tema?
Scansionabilità
Come si comporta un motore di ricerca quando deve scansionare un sito di una sola pagina? Se, per esempio, vengono caricati nuovi contenuti man mano che l’utente scorre verso il basso, è bene verificare che il motore riesca ad inserire nella cache la pagina completa: alcuni spider hanno difficoltà ad eseguire correttamente i JavaScript. Se hai dei dubbi, prendi un pezzo del contenuto che si trova in fondo alla pagina, mettilo fra virgolette e cercalo su Google, per vedere se compare fra i risultati.
Un altro test è quello di togliere CSS e JavaScript prima di caricare la pagina: puoi farlo utilizzando la Web Developer Toolbar. Alcuni designer consigliano di servire ai motori una versione statica della pagina, e ai visitatori una versione dinamica: meglio stare cauti su questo punto, in quanto Google rileva – e punisce – il cloaking, ovvero il mostrare un contenuto diverso a persone e motori.
La SEO per siti monopagina
Alla luce di quanto detto fino ad ora, come si può dunque fare SEO per un sito di una sola pagina?
1. Definisci le sezioni dei contenuti
Progetta ogni sezione della pagina come se fosse una pagina separata. Pensa alle parole chiave per cui dovrebbe posizionarsi quella sezione, mettici un buon titolo, un buon contenuto, una immagine con l’alt tag, e usa tutti gli altri tipici fattori SEO on-page utili per il posizionamento.
2. Separa le sezioni dei contenuti in DIV
Inserisci ogni sezione all’interno di un DIV, come fa – ad esempio – thegifys.com. Le sezioni di quel sito sono del tipo:
<div id="animals">...content...</div> <div id="art-design">...content...</div> <div id="cats">...content...</div> <div id="film">...content...</div>
Gli “id” del CSS non vengono considerati come fattore a livello SEO, ma sono un buon sistema per organizzare il contenuto. Puoi però utilizzare le keyword presenti negli “id” all’interno degli anchor link (vedi il punto 3.).
3. Usa gli anchor link
A differenza degli “id”, gli anchor link – link che permettono di puntare ad un punto specifico all’interno della pagina – vengono considerati da Google: per esempio, in alcuni casi può succedere che gli anchor link vengano inseriti nell’elenco dei sitelink. Se prendiamo thegifys.com, possiamo notare che tutti i link presenti sulla spalla di sinistra sono anchor link: per esempio, thegifys.com/#art-design porta alla sezione “Art + Design” presente all’interno della pagina. Ogni DIV dovrebbe quindi essere ottimizzato sia per l’usabilità, che per la SEO.
Riassumendo
Dai un nome al DIV.
<div id="art-design">
Collegalo ad un link.
<a href="#art-design">Art + Design</a>
Se devi linkarlo da una pagina esterna, utilizza l’URL completo.
<a href="http://thegifys.com/#art-design">Art + Design</a>
4. Usa un tag H1 per ogni sezione dei contenuti
Questo è probabilmente l’unico caso in cui viene consigliato l’utilizzo di più H1 all’interno di una sola pagina. Anche lo stesso Matt Cutts suggerisce la possibilità di usare un H1 per ogni sezione,
ovviamente senza abusarne.
I consigli di Google sull’infinite scroll
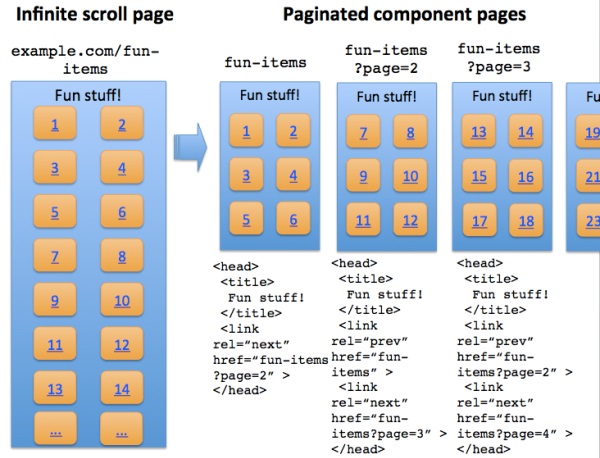
Qualche giorno fa, sono arrivate anche alcune raccomandazioni ufficiali da parte di Google su questo tema, pubblicate all’interno del Webmaster Central Blog. La prima indicazione di Big G per rendere search-friendly una pagina creata con la tecnica dell’infinite scroll, è quella di utilizzare correttamente la paginazione con attributi HTML rel=next e rel=prev, assicurandosi che il motore di ricerca possa scansionare i singoli elementi linkati dalla pagina.

John Mueller ha creato una pagina demo che mostra come implementare correttamente il tutto, ponendo attenzione all’accessibilità e alla non duplicazione del singolo item.
Qui sotto i 5 punti in dettaglio.
1. Prima di iniziare:
• dividi la infinite scroll page in parti che possano essere raggiunte anche con JavaScript disabilitato
• determina quanto contenuto includere su ogni singola pagina
• assicurati che quando l’utente arriva sulla pagina da un motore di ricerca, possa trovare esattamente l’item che desidera, senza scrollare
• cerca di mantenere basso il tempo di caricamento della pagina
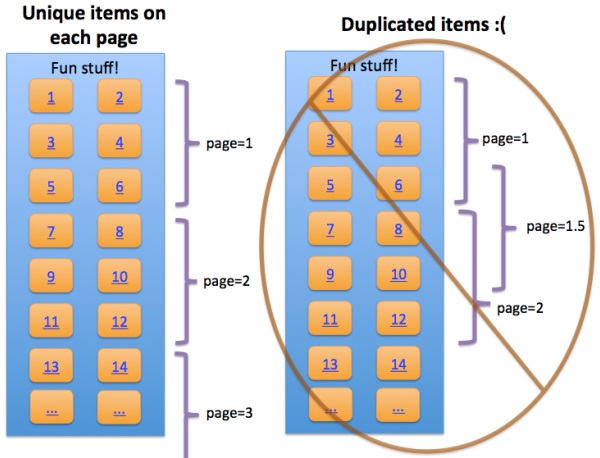
• dividi il contenuto in modo da non creare sovrapposizioni/duplicazioni:

2. La struttura degli URL
Ogni componente della pagina deve rispondere ad un full URL.
• Buono: example.com/category?name=fun-items&page=1
• Buono: example.com/fun-items?lastid=567
• Un po’ meno buono: example.com/fun-items#1
Evita URL con parametri temporali, come ad esempio:
• example.com/category/page.php?name=fun-items&days-ago=3
Usa parametri che siano di valore per chi effettua la ricerca, ed evita invece parametri che non abbiano senso per accedere ai contenuti, come ad esempio:
• example.com/fun-places?radius=5&lat=40.71&long=-73.40 3.
Configura la paginazione di ogni singolo componente della pagina utilizzando rel=next e rel=prev all’interno dell'< head >.
I valori di paginazione inclusi nel < body > verranno ignorati da Google ai fini dell’indicizzazione.
4. Implementa il replaceState/pushState sulla pagina (puoi utilizzare una o entrambe le soluzioni, a tua discrezione).
5. Test!
• verifica la variazione dei valori sulla pagina in base allo scrolling dell’utente
• verifica il corretto funzionamento dei 404 (ad esempio, l’URL example.com/category?name=fun-items&page=999 deve restituire un 404 se sono presenti solo 998 pagine di contenuto)
• verifica eventuali problemi di usabilità che l’implementazione dell’infinite scroll potrebbe causare
Conclusione
I siti monopagina possono essere una buona soluzione quando si parte da zero e i contenuti da pubblicare non sono moltissimi, o per mostrare un flusso di contenuti correlati fra loro (in stile storytelling), ma sono sconsigliabili se si ha già da tempo un sito formato da molte pagine e si pensa di trasformarlo in un sito costituito da una sola pagina. Se hai esperienze – positive o negative – con i siti monopagina, parallax scrolling website o infinite scroll, condividile pure nei commenti 🙂
Liberamente tratto da Single Page Websites & SEO, di Tom Schmitz e da Infinite scroll search-friendly recommendations, di John Mueller, Maile Ohye e Joachim Kupke.

