Page experience signals: un aggiornamento fondamentale di Google
Il 10 Novembre 2020 è stato pubblicato un post sul Google Webmaster Central Blog dove si annuncia un importante cambiamento sul fronte della Google Search.
L’esperienza utente di ogni pagina, meglio nota come page experience, diventerà un parametro fondamentale per il posizionamento di un sito web nei risultati di ricerca a partire da Maggio 2021. Google reputa che per svolgere questo compito di indicizzazione nel modo più accurato possibile saranno centrali i segnali dell’esperienza utente o page experience signals.
Cos’è la page experience e cosa sono i signals?
Secondo la definizione di Google la page experience, è un insieme di segnali che misurano l’esperienza utente derivata dall’interazione con un sito web.
Ad esempio il caricamento lento di elementi, così come un testo a caratteri poco leggibili o la presenza di immagini fuori formato sono un esempio di cattiva interazione con l’utente e quindi di bassa page experience.
Per misurare questa interazione utente-sito sono stati definiti da Google dei parametri detti signals.
Già con un documento di aggiornamento di Maggio 2020 Google aveva voluto condividere la propria idea sul posizionamento di un indirizzo web nei suoi ranking: tra due pagine con la stessa qualità di contenuti, sarà quella con la migliore experience ad essere scelta.
Quali sono i page experience signals per Google?

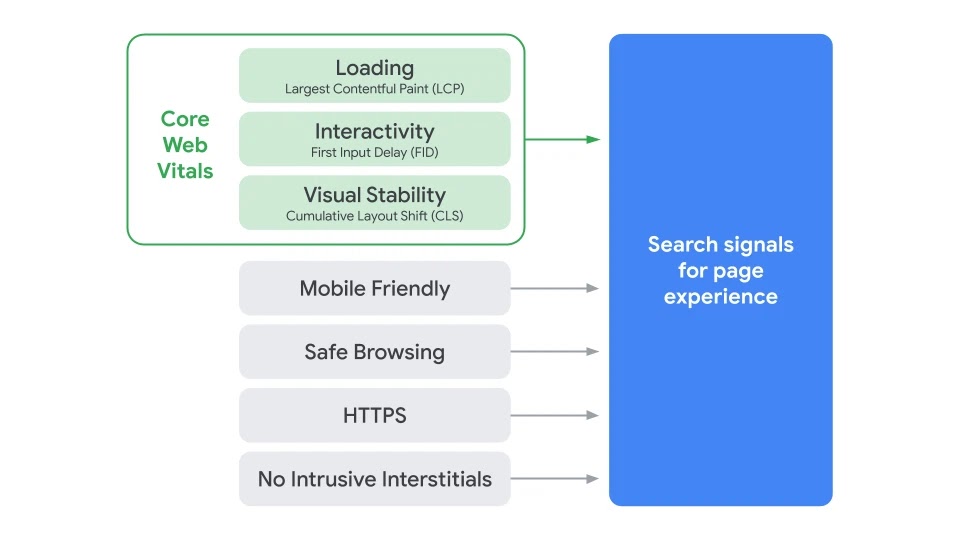
In un documento i Google Developers indicano come fondamentali questi cinque fattori:
- I segnali web essenziali o Core Web Vitals. Sono tre indicatori qualitativi:
- LCP, o Largest Contentful Point, ossia il tempo impiegato dall’elemento più voluminoso a comparire sullo schermo. Un valore LCP accettabile è sotto i 2,5 secondi!
- CLS, o Cumulative Layout Shift, cioè lo scivolamento delle immagini nel layout del sito durante il caricamento.
- FID, o First Input Delay, che è il tempo che intercorre tra l’interazione di un utente con la pagina e il momento in cui questa effettivamente risponde.
- L’ottimizzazione per i dispositivi mobile ossia il processo per cui il contenuto visualizzato viene formattato automaticamente in maniera corretta per rispettare le dimensioni del telefono con cui si sta visualizzando la pagina.
- La navigazione sicura, possibile solo se non ci sono contenuti dannosi o ingannevoli.
- La connessione via HTTPS, ossia l’utilizzo di un protocollo crittografico che renda la comunicazione tra sito e utente sicura.
- L’assenza di intrusive interstitials: i contenuti devono essere facilmente accessibili agli utenti e gli interstitials spesso lavorano in direzione opposta rispetto alla semplicità di lettura.
Tutti questi parametri hanno l’obiettivo di selezionare tutti quei siti web che hanno una ottima usabilità per dedicare loro una migliore posizione tra le pagine dei risultati di Google.
Cosa sono gli interstitials?
Sono quegli elementi, spesso di tipo pubblicitario, che compaiono sopra il testo di una pagina o tra i paragrafi.
La necessità di dover continuamente interagire con la pagina per eliminare la presenza di queste finestre è sinonimo di una cattiva user experience: per questa ragione Google ha diviso gli interstitials tra accettati e non accettati.
I primi sono:
- Le verifiche come il controllo dell’età o dei cookie.
- Banner che utilizzino una limitata porzione di schermo e che si trovino collocati in aree non centrali.
Al contrario, i secondi, ovvero quelli non accettati sono:
- Qualsiasi elemento che oscuri totalmente la pagina.
- Oggetti con cui l’utente deve obbligatoriamente interagire, per esempio pigiando la x per chiuderli, e che siano nel mezzo del contenuto che si vorrebbe visualizzare.
- L’integrazione di un interstitial nella parte superiore del layout di pagina, ponendo sotto di questo il contenuto che si vorrebbe effettivamente vedere.
Tra le novità in arrivo per Maggio 2021 vi saranno anche due importanti
AMP e non-AMP: una piccola rivoluzione?
Un contenuto AMP è una versione semplificata di una pagina web caratterizzata da un tempo di caricamento molto basso.
La sigla indica il framework Accelerated Mobile Pages, sviluppato da Google a Ottobre 2015. Questo è rivolto soprattutto al mondo mobile e specificatamente al settore delle news.
Tutti i siti che non utilizzano il framework Accelerated Mobile Pages sono considerati non-AMP. Anche altri protocolli, come Facebook Instant Articles o Apple News, ricadono sotto questa definizione.
Con l’aggiornamento in arrivo, però, anche questi ultimi contenuti potranno apparire tra i risultati mobile della sezione Top Stories delle Google News, a patto che rispettino la policy di Google sulle news e abbiano una ottima page experience.
Si tratta di un passo molto importante di Google nei confronti dei suoi competitors: che impatto avrà nel futuro?
Mettere in evidenza le migliori pagine
Altri obiettivi per l’aggiornamento di Google di Maggio 2021 saranno:
- Il miglioramento dello snippet, che mostrerà ancora più chiaramente le informazioni che una pagina può dare.
- L’utilizzo di un indicatore visuale dedicato che identifichi quei siti che, secondo i nuovi criteri, saranno particolarmente meritevoli.
Come fare per migliorare?
Come sempre Google mette a disposizione diversi strumenti per potersi adeguare ai nuovi standard: dal report per i Core Web Vitals a Page Speed Insights e Lighthouse.
Questi aggiornamenti dimostrano come la volontà di Google sia quella di mettere l’esperienza dell’utente al centro dei siti web: sarà quindi fondamentale che ogni pagina sia tecnicamente impeccabile.
I siti fatti in casa, vista la difficoltà nel rimanere al passo con criteri così stringenti, verranno sempre più penalizzati dalla Search di Google.
Qualora abbiate bisogno di migliorare il vostro sito web, non esitate a contattarci: la nostra struttura potrà aiutarvi!

