Se è grande, converte meglio!
C’è una vecchia regola nel campo dei banner pubblicitari, che dice “Bigger is Better“: più il banner è grande e meglio è – anche secondo Google – perché (almeno in teoria) un banner più grande viene più visto e più cliccato dall’utente, e quindi porta più revenue. Ma sapevi che anche una immagine più grande, presente sulla pagina prodotto o sulla landing page del tuo sito, può migliorare il tasso di conversione? Ecco 3 case study interessanti:
1. Immagine del prodotto
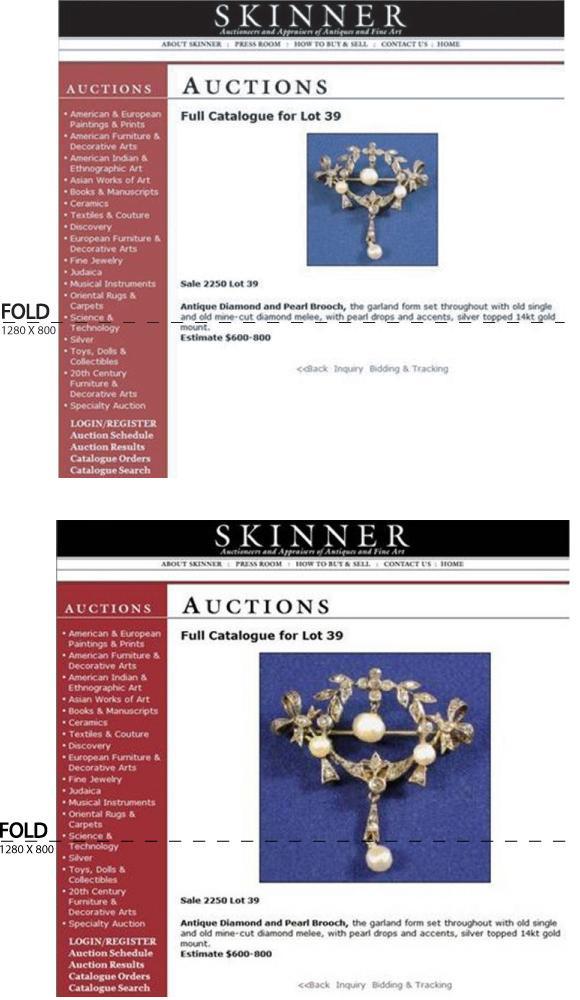
Un sito di aste di oggetti antichi ha provato ad ingrandire le immagini del suo catalogo online di 100 pixel (in orizzontale), passando da 250 pixel a 350 pixel. Una porzione dell’immagine è quindi finita below the fold, cosa che (in teoria) dovrebbe condizionare negativamente la fruizione della pagina da parte dell’utente (si dice che solo il 20% dei visitatori si prende la briga di scendere “sotto la piega”).

E invece i risultati sono stati estremamente positivi: l’immagine più grande ha fatto aumentare del 63% i click che portano all’inizio del processo di acquisto, ed è cresciuto addirittura del 329% il numero di coloro che hanno effettivamente compilato tutti i campi del form per poter fare una offerta.
2. Bottone call to action
Conosciamo l’importanza dei colori sui bottoni che spingono all’acquisto (vedi il famoso BOB – ovvero il “Big Orange Button” – dei siti ecommerce, che è, per l’appunto, quasi sempre arancione). In un test con 45 differenti dimensioni di bottoni, il vincente è stato il bottone in assoluto più grosso:

+135 di click-through rate! E inoltre, c’è stato un incremento di click dei visitatori del 51% nel percorso che portava al processo di acquisto.
3. Immagine di sfondo
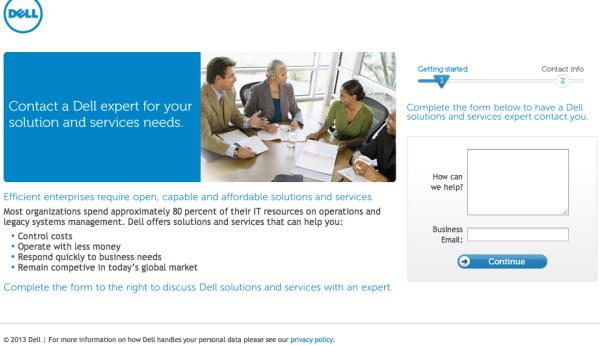
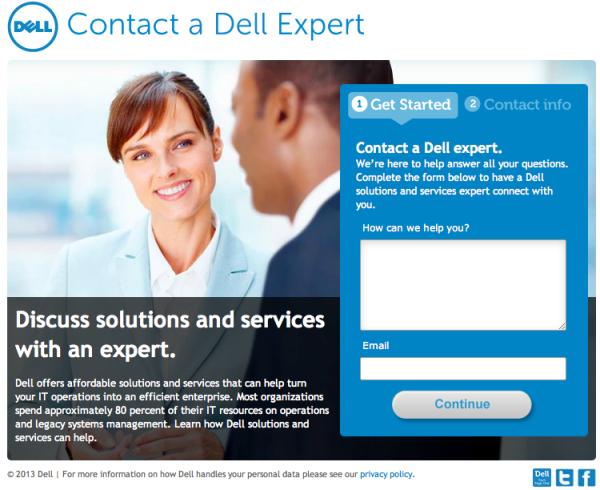
In questo caso si parte da una landing page già ben progettata: nessun elemento distrattivo, elenco puntato utile, form stringato, e tutti i contenuti above the fold (=non è necessaria alcuna azione di scrolling del mouse).

Si è deciso comunque di testare una nuova landing dove l’immagine di sfondo andava ad occupare tutta la dimensione della pagina: in pratica, l’immagine di background veniva sfruttata come un “foglio bianco”, e sopra venivano “appoggiati” i contenuti (testi, form, etc.).

Risultato? Una diminuzione del bounce rate del 27%, e un incremento dei lead generati del 36%! Dell è stata così impressionata dai risultati da aver applicato questa logica a diverse altre landing page di prodotti B2B, ottenendo su tutte un notevole aumento di lead e conversioni sui moduli di contatto.
Concludendo
Non si può garantire che una immagine più grande possa sempre aumentare il tasso di conversione: una immagine sbagliata può addirittura diminuire il conversion rate, e se una immagine non è accattivante, renderla più grossa non aiuterà. Ma la scelta di una bella immagine, d’impatto, di grosse dimensioni, potrà quasi sicuramente giovare: perché non fare qualche test?
Liberamente tratto da Do bigger images mean improved conversion rates? Three case studies, di Justin Rondeau.
Le immagini sono copyright Which Test Won.

