L’usabilità migliora le performance del tuo sito
Uno dei punti di forza del web è la possibilità di conoscere quello che l’utente sta cercando ed avere l’opportunità di poter offrire esattamente quello che lui vuole: e questa è la grande differenza tra il marketing online e offline. Ma da cosa dipende il successo di un sito web? Oltre alla promozione del sito, attraverso SEO, SEM e Social Media, uno degli elementi fondamentali per il successo del sito è l’usabilità: le pagine web spesso, infatti, sono poco efficaci per l’utente!
Considerando che con il termine efficace si intende “ottenere il massimo con il minimo sforzo”, le nostre pagine dovrebbero rispondere a questa caratteristica e per fare ciò dovremmo badare un po’ meno al nostro gusto e considerare di più gli utenti. Qualche tempo fa degli esperti di usabilità inglesi hanno dimostrato che gli utenti scorrono le pagine, sfatando il mito del sopra la piega.
Bene, ma le leggono? Steve Krug aveva condiviso, già nel 2006, alcune motivazioni per cui l’utente scorre le pagine: – di solito va di fretta: il web è sinonimo di velocità e l’utente concede pochi secondi alla lettura delle pagine; – sa di non aver bisogno di leggere tutto: molto spesso è consapevole che non tutto quello che c’è scritto in una pagina può essere interessante per lui; – è bravo nel farlo: l’utente, in quanto proveniente dal mondo offline, da una vita scorre giornali e riviste alla ricerca di quello che a lui interessa.
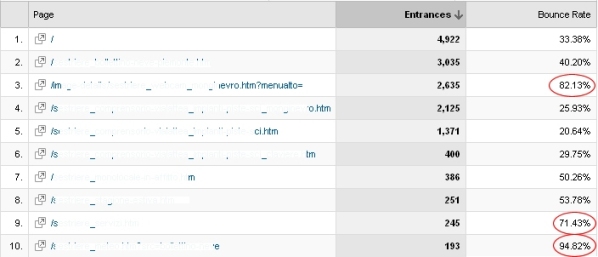
Come assicurarsi, allora, che il contenuto di una pagina possa essere letto e che, soprattutto, l’utente compia l’azione che a noi interessa? Ecco che entra in gioco la web analytics: considerando alcune metriche saremo in grado di verificare la qualità delle nostre pagine e i comportamenti dell’utente sul nostro sito. Una delle metriche più utilizzate per evidenziare questo dato è il bounce rate, un vero segnale d’allarme che ci permette di verificare la qualità delle nostre pagine dal punto di vista dell’utente: analizzando su quali pagine l’utente atterra e confrontando queste visite con le rispettive percentuali di bounce saremo subito in grado di accertare dove è necessario intervenire.
Analisi simili possono essere basate sulle parole chiavi, piuttosto che sulle sorgenti di traffico, così sapremo come gli utenti sono arrivati sul sito, digitando quale parole o da quale fonte di traffico e la qualità delle loro visite.

Spesso accade che, digitando una determinata parola chiave, gli utenti atterrano su pagine il cui argomento non è strettamente a tema oppure, ancora peggio, le pagine sono caratterizzate da un sovraffollamento di informazioni, il classico rumore visivo: troppi elementi ed informazioni che distraggono l’utente dal compiere una determinata azione, con la conseguente uscita dalla pagina senza cliccare alcun link.
Gli utenti hanno diversi gradi di tolleranza nei confronti delle distrazioni pertanto sarebbe meglio realizzare più pagine, badando alla navigabilità del sito, così da offrire dei contenuti dettagliati ed approfonditi su un tema o keyword, minimizzando le distrazioni che portano l’utente a non compiere l’azione per cui è arrivato sulla pagina.
Quali potrebbero essere gli interventi da compiere?
• verificare il title e la description della pagina: soprattutto se i meta non vengono definiti ad hoc, accade che questi non siano coerenti con la pagina di atterraggio, cioè con il contenuto;
• realizzare delle pagine semplici e navigabili in modo efficace;
• limitare il rumore visivo così da dare più evidenza al contenuto importante della pagina.
Conclusioni
Immaginate di essere invogliati a visitare un negozio di abbigliamento grazie a decine di splendidi affissioni stradali 6×3, e poi di arrivare ad una vetrina fatiscente, con personale poco gentile e articoli costosi ammassati in improbabili casse di legno.
Quale sarebbe il vostro grado di delusione? La promozione è sicuramente vitale per un sito web, ma per aumentare le performance di un sito potrebbe non essere sufficiente: la crescita del fatturato di un sito, ad esempio, dipende dall’aumento del tasso di conversione e questo potrebbe essere migliorato anche individuando le pagine che non funzionano e migliorando l’usabilità del sito web.
Autore: Rosario Toscano, per il Max Valle.

