Come Aumentare la Leggibilità di un Contenuto, per Utenti e Motori di Ricerca
Nel lontano 1997, Shari Thurow scrisse le 5 Regole Fondamentali del Web Design. Tali regole sono molto semplici, ma essenziali per fornire all’utente una esperienza d’uso positiva. Secondo la Thurow, un sito web dovrebbe essere:
- Facile da leggere
- Facile da navigare
- Facile da trovare
- Con un layout e un design chiaro e coerente
- Veloce da scaricare
Queste regolette sono ancora valide ed attuali ai giorni nostri, anche alla luce delle recenti dichiarazioni di Google sull’importanza della user experience (e quelle passate sulla velocità).
Facile da Leggere. Facile da Scansionare
Sempre nel lontano 1997, Jakob Nielsen scrisse un pezzo dal titolo Come gli Utenti Leggono sul Web, e fornì delle Linee Guida per la Scrittura delle Pagine Web. In sintesi:
Gli utenti del web preferiscono generalmente una scrittura concisa, facile da scansionare e con uno stile oggettivo (anziché promozionale).
Gli utenti del web associano il concetto di leggibilità allo sforzo necessario per completare il compito.
Le persone sono più propense ad impegnarsi in cose che richiedono meno sforzo. Come evidenziato da numerosi studi, l’idea di dover fare un grosso sforzo è uno dei principali ostacoli ad un cambio di abitudini…
In base all’esperienza di Shari Thurow, anche se una pagina si posiziona bene nei motori di ricerca, gli utenti tendono ad abbandonarla immediatamente se:
- Percepiscono che ha un sistema di navigazione troppo complicato
- Il contenuto è troppo difficile da leggere
Shari considera quindi la facilità di lettura/scansione di una pagina web come prioritaria.

10 Modi per Rendere un Contenuto Facilmente Leggibile
In primo luogo, il contenuto deve essere autentico, originale, “genuino”. E’ importante scrivere prima un ottimo contenuto, e poi occuparsi della leggibilità. Con l’aumentare dell’esperienza è possibile lavorare in parallelo su contenuti e leggibilità, ma senza mai sacrificare la leggibilità a favore del buon contenuto. Qui sotto trovi i 10 consigli di Shari Thurow per creare un contenuto facile da leggere.
1. Paragrafi Corti e Concisi
Dopo aver digitato una prima bozza del contenuto, visualizzala a schermo intero per vedere dove ci sono “muri di testo”. Procedi quindi a dividere i paragrafi lunghi in paragrafi brevi. Se c’è un punto che vuoi evidenziare, fai in modo che sia in un paragrafo a se stante.
Invece di:

meglio:

Consiglio: nella parte alta della pagina, appena dopo il titolo, inserisci un paragrafo con i concetti chiave del contenuto. Molti lettori abbandonano la lettura se non trovano cose interessanti nelle prime parole del paragrafo.
2. Link Testuali con Contenuto Rilevante
Integrare nel contenuto alcuni link testuali rilevanti, incoraggia gli utenti a cliccarci sopra per approfondire.

Consiglio: non esagerare con questa strategia! Se il contenuto è breve, dovresti integrare meno link. Se invece è più lungo, allora puoi aggiungerne di più.
3. Titoli e Sottotitoli
Se il contenuto è pensato per essere letto “in digitale”, è bene utilizzare titoli e sottotitoli. Anche aggiungere un colore o un carattere diverso, permette di attrarre l’occhio del lettore.
Invece di:

meglio:

Consiglio: meglio evitare il colore grigio per titoli e sottotitoli. Il grigio è un colore che tende a “farsi notare poco” (anziché a risaltare), ed è più difficile da leggere su piccoli schermi (come quelli degli smartphone). Per titoli che spiccano, assicurati di utilizzare colori ad alto contrasto, magari facendoti aiutare da strumenti come Color Contrast Checker.
4. Elenchi Puntati e Numerati
Nelle pagine lunghe, come le FAQ (domande frequenti) o le Q&A (domande e risposte), si può rendere più leggibile il contenuto inserendo un elenco puntato o numerato con dei link – nella parte above the fold – che puntano a sottosezioni della pagina stessa.

Consiglio: se nel tuo contenuto è presente un frase che contiene più virgole, probabilmente può essere riscritta e trasformata in un elenco puntato.
5. Citazioni
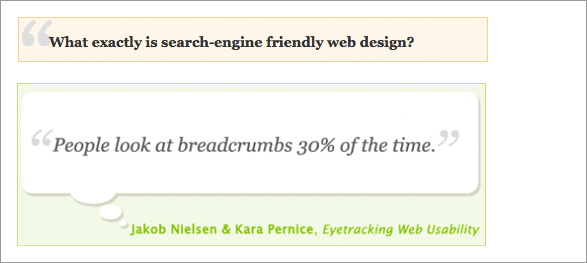
Uno dei modi più semplici per rendere più leggibile un contenuto è quello di utilizzare le citazioni.
E’ consigliabile dare a questi piccoli blocchi di testo un layout distintivo, che possa aiutare il lettore a focalizzarsi sulle parole chiave.

Consiglio: il testo delle citazioni andrebbe allineato a sinistra, per rendere più facile la lettura e la scansione oculare. Non usare JavaScript o altri sistemi che rischiano di impedire la corretta indicizzazione del testo da parte dei motori di ricerca.
6. Immagini con Didascalie
Inserire delle immagini su una pagina web dovrebbe avere uno scopo che va al di là della sola estetica. L’immagine rende il contenuto più facile da leggere? L’immagine aiuta ad aumentare le conversioni, guidando l’occhio dell’utente verso la parte importante del contenuto? L’immagine è di alta qualità, o è una anonima foto presa da uno dei tanti siti di “stock photo”?
Attorno alle immagini possono essere messe delle intestazioni, delle didascalie e del testo correlato, per aiutare motori di ricerca ed utenti a comprendere meglio di cosa si tratta.
Consiglio: cerca di allineare a sinistra il titolo dell’immagine e la didascalia, per rendere il tutto più leggibile.
7. Video con Didascalie
Come per le immagini, la presenza di video su una pagina web dovrebbe avere un scopo, che non sia solo quello estetico. Il video aiuta a rendere il tuo prodotto/servizio più credibile? Aiuta gli utenti a completare le operazioni che hai in mente? Aiutare ad aumentare la loro fiducia?
Anche per i video, è bene che siano circondati da testo pertinente, con titolo e didascalia (se possibile).
8. Grassetto e Corsivo
Un modo semplice per aumentare la leggibilità del contenuto, è quello di utilizzare parti di testo in grassetto e/o corsivo.
Per aumentare l’attenzione, è possibile usare il grassetto anche all’interno di un elenco puntato o numerato, come mostrato in questo esempio:
- Fase 1: Fai questa cosa e attendi 30 secondi
- Fase 2: Ora fai quest’altra cosa immediatamente
- Fase 3: Attendi altri 30 secondi per vedere cosa succede
- Fase 4: Insapona, sciacqua e ripeti se necessario
Il grassetto può essere utilizzando anche per definire un termine, in alternativa alle citazioni. Il corsivo dovrebbe essere invece usato con più parsimonia, perché può rendere il testo più difficile da leggere.
9. Numeri, Maiuscole e Caratteri Speciali
I numeri aumentano la leggibilità dei contenuti presenti sul web, soprattutto se gli utenti sono alla ricerca di dati di fatto. Mettere un numero (7) al posto della parola (sette), cattura l’attenzione del lettore.
Caratteri come la percentuale (%) o le valute (€ o $) possono sortire lo stesso effetto, così come inserire qualche (rara) parola in maiuscolo.
Anche in questo caso, meglio non abusare di questi elementi. Un uso eccessivo può essere fastidioso.
10. Annotazioni e Note a Piè di Pagina
Quest’ultimo elemento è spesso trascurato, ma può essere molto utile per aggiungere informazioni, contesto e parole chiave al contenuto.
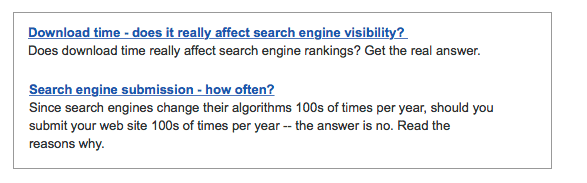
Molti pensano che un link abbia senso e valore senza nulla a fianco, basta che sia cliccabile. In verità un link ha molto più valore se ha vicino un testo pertinente.
Per esempio, se in coda ai tuoi post metti alcuni link ad articoli correlati, puoi affiancarli ad un po’ di buon testo:

Conclusione
Non ti raccomando certamente di utilizzare tutti questi 10 elementi in una singola pagina web.
Se il contenuto è breve (meno di 400 parole), allora non hai bisogno di molti elementi. Una immagine rilevante, con relativa didascalia, può essere sufficiente. Se però l’articolo è lungo (più di 800 parole), l’utilizzo di sottotitoli, elenchi puntati e link può rendere il pezzo più leggibile e scansionabile.
Prima di pubblicare il contenuto, è bene testarlo su più dispositivi (desktop, laptop, tablet e smartphone), e in entrambi gli orientamenti (orizzontale e verticale).
Come disse il poeta John Lydgate, ripreso poi da Abraham Lincoln:
Puoi accontentare poche persone tante volte, o tante persone poche volte, ma non puoi accontentare tutte le persone tutte le volte.
Fai comunque del tuo meglio per rendere i tuoi contenuti di facile lettura, sia per gli utenti che per i motori di ricerca.

