Si dice che per riuscire a persuadere qualcuno – mentre ci parli – devi apparire sicuro di te, devi parlare veloce, e anche dire qualche parolaccia. Ma è possibile persuadere qualcuno senza usare le parole? Utilizzando magari le immagini? Per esempio su un sito web? Secondo Peep Laja è assolutamente possibile, seguendo i 5 principi del web design persuasivo (tradotti in questo post dal sottoscritto).
1. Chiarezza, prima di tutto
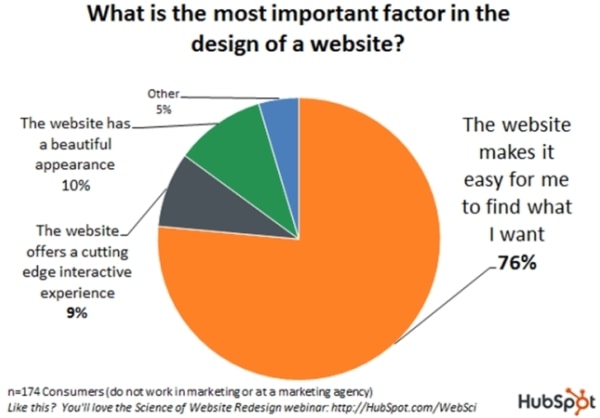
Il nostro cervello è un organo che si interroga continuamente. Quando vediamo qualcosa per la prima volta, ci chiediamo subito: “Che cos’è?” (o altre cose come “Posso mangiarlo?” oppure “Sarà lui a mangiare me?”). Non c’è da meravigliarsi che quando si chiede alla gente cos’è la cosa più importante su un sito web, la tipica risposta è “trovare cose che mi interessano”.

Quanto un visitatore accede ad un sito, ha bisogno di risposte rapide. Bisogna chiarirgli subito:
- Cos’è questo sito?
- Cosa posso farci / è quello che sto cercando?
- Perché dovrei farlo / come può essermi utile?
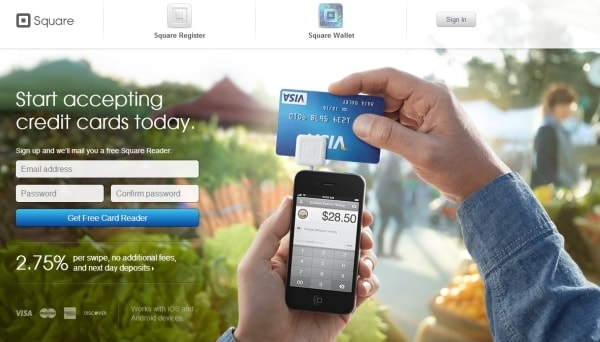
Impara a creare una value proposition irresistibile, che risponda a questa domanda: “Perché dovrei comprare qui, e non da un concorrente?” Non è solo la tua home page che deve essere chiara, tutte le pagine devono essere chiare e comprensibili, come ad esempio questa:

- Cos’è? “Inizia ad accettare le carte di credito da oggi” + una immagine chiara e pertinente
- Cosa posso fare qui? Posso ottenere un lettore di carte di credito
- Perché dovrei farlo? Perché è gratuito e costa solo il 2,75% a transazione
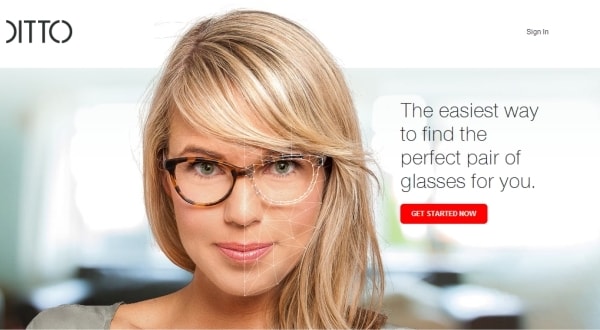
Un altro esempio:

Qui viene utilizzata una immagine per comunicare il concetto: è un’ottima strategia, perché il cervello umano elabora le immagine 50 volte più velocemente rispetto al testo scritto. Ma c’è un punto che non va: “il modo più veloce per trovare…”. Oggigiorno le persone non credono più ai superlativi. Meglio essere specifici, anziché utilizzare un superlativo. Si tende sempre ad utilizzare termini come “il migliore”, “il più facile”, “il più veloce”, e così via. Se è davvero così, dimostralo citando fonti autorevoli. Se invece non lo pensi, non dirlo. Siamo circondati da insegne tipo questa:

“La miglior pizza della zona”. Ci crederesti davvero? Non credo. Ma sotto c’è la scritta “pasta fatta in casa”. Ecco, a questa magari ci credo! Perché è specifica e non contiene superlativi. Così, anziché pretendere di essere il “migliore”, magari potresti dire “consegnamo la tua pizza a domicilio in 20 minuti”, e saresti molto più credibile.
2. Impatto visivo
Una volta che la gente capisce che è in un posto giusto e che ciò che offriamo è interessante, il nostro lavoro diventa quello di farli passare attraverso il sales funnel.
La prima impressione è quella che conta
Le persone tendono a dare giudizi affrettati, e un utente impiega circa 50 millisecondi (ovvero 0,05 secondi) per decidere se gli piace o meno il tuo sito, se restare o andarsene. Uno studio focalizzato su siti web che trattano il tema della salute, ha evidenziato chiaramente che dal look and feel del sito deriva la prima impressione. Il 94% dei rispondenti si è infatti focalizzato sul design (complessità, layout, navigazione, uso dei colori, pubblicità, dimensione dei font, quantità del testo, strumenti di ricerca), mentre solo il 6% ha dato un feedback sull’effettivo contenuto del sito. Gli elementi visuali sono risultati di gran lunga quelli che più hanno influenzato i visitatori. La prima impressione è importante per 3 motivi:
- genera una soddisfazione maggiore
- l’impatto visivo è percepito dagli utenti come più importante dell’usabilità
- la prima impressione può durare per anni
Questa è la Tesla Model S:

La maggior parte delle persone afferma che “è una buona macchina”, basandosi esclusivamente sul suo aspetto. Lo stesso accade col tuo sito web: se offri una buona prima impressione, avrai già fatto il grosso del lavoro. Se invece la prima impressione è negativa, verrà influenzata anche la percezione dei tuoi prodotti e servizi.
Ma cosa può rendere piacevole un sito?
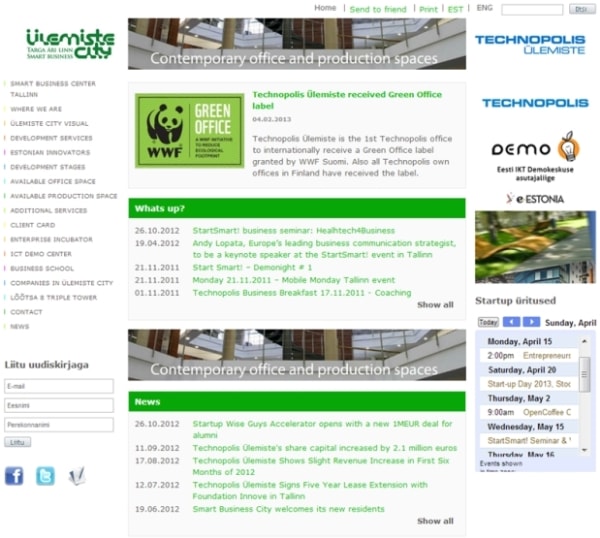
Secondo Google, ci sono 2 fattori chiave che “fanno in modo che alla gente piaccia un sito web”: la bassa complessità visiva (=più è semplice, meglio è) e l’alta “prototipicità” (=quanto è rappresentativo un design per una determinata tipologia di siti). In pratica un design semplice e “familiare”, che segue certe convenzioni (=se tutti gli ecommerce sono fatti in un certo modo, anche il tuo dovrebbe essere molto simile ai concorrenti). Layout innovativi, non convenzionali, rischiano di piacere meno. Per esempio, in questo layout è difficile capire che le voci del menu sono quelle sulla sinistra:

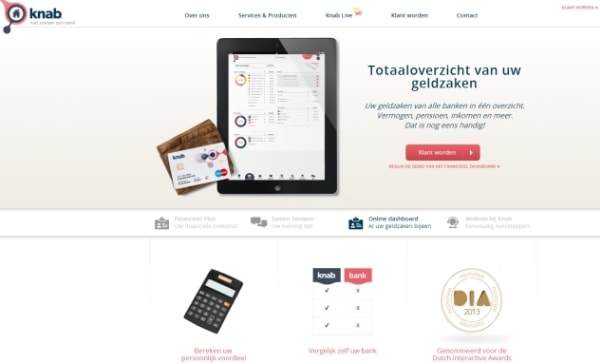
Questo invece è un sito con una impostazione grafica già vista più volte:

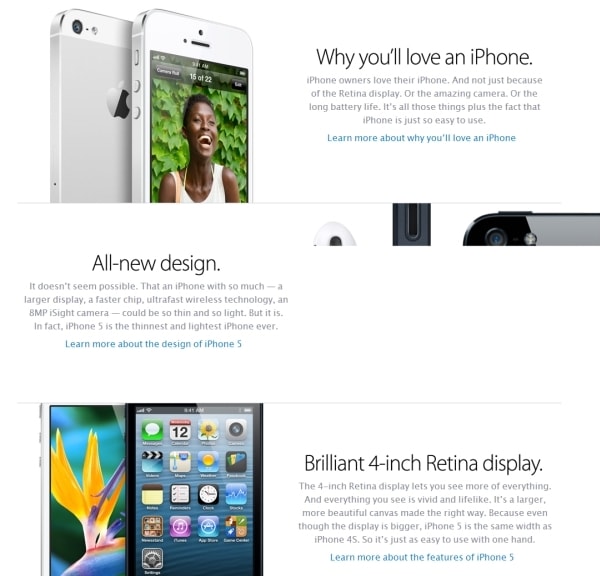
anche se è in lingua olandese, e probabilmente non comprenderai una sola parola del testo, risulta familiare. E ancora. Questo è un layout con un impatto “complicato”, poco attraente:

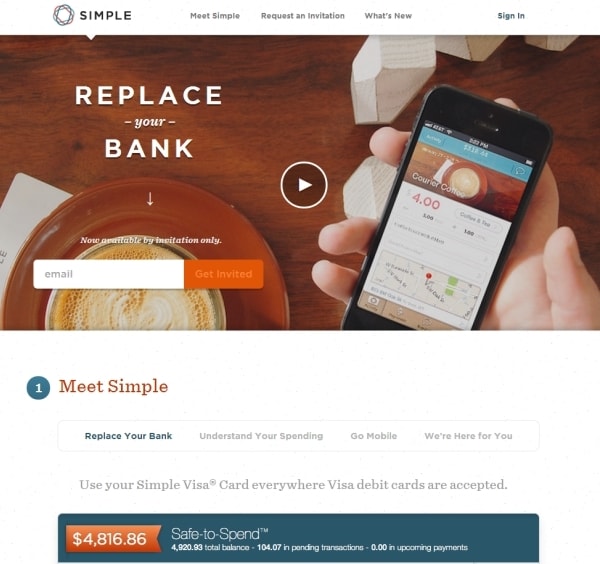
Mentre questo è esattamente l’opposto:

semplice e lineare.
3. Forte Gerarchia Visiva
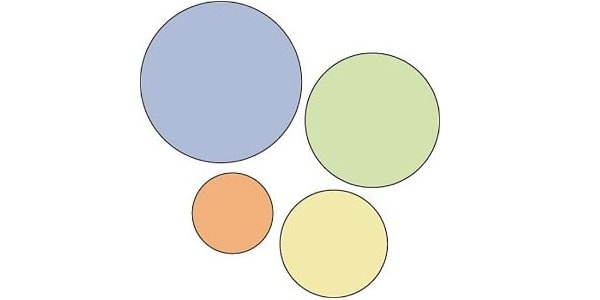
Questo è uno dei principi più importanti di un web design efficace: è l’ordine con cui l’occhio umano percepisce ciò che vede. Se dovessi ordinare questi 4 cerchi in ordine di importanza,

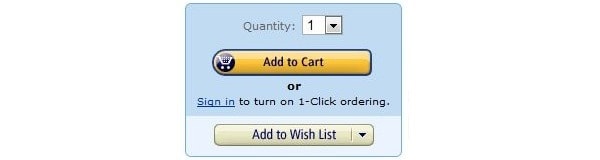
probabilmente lo faresti partendo dal più grosso al più piccolo: questa è gerarchia visiva. Alcune parti del tuo sito sono più importanti di altre (moduli di contatto, call to action, value proposition), e devi fare in modo che ottengano più attenzione rispetto ad altre parti meno importanti. Se nel menu hai 10 voci, han tutte la stessa importanza? Dove desideri che l’utente clicchi? Fai in modo che gli elementi più importanti siano più prominenti. Non è solo una questione di dimensioni. Amazon rende il pulsante “Aggiungi al carrello” più prominente, utilizzando semplicemente i colori:

Qual è il tuo obiettivo di business?
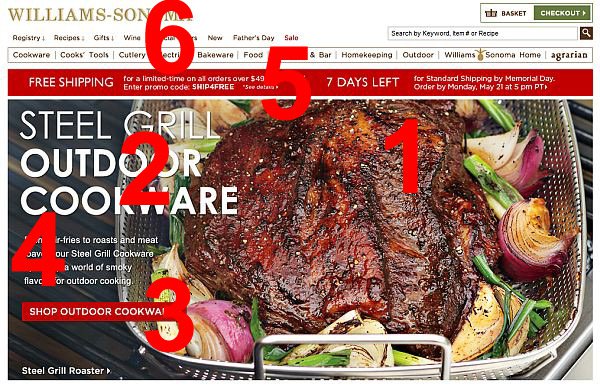
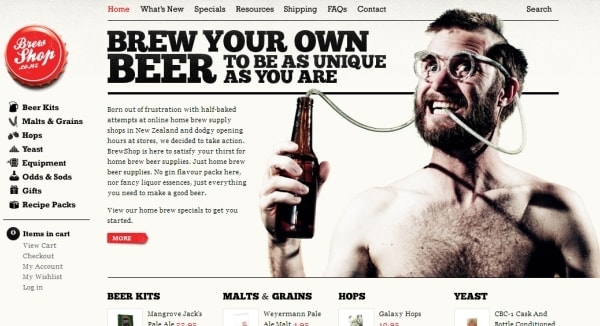
Dovresti posizionare gli elementi del tuo sito sulla base dei tuo obiettivi: se non hai in mente un obiettivo specifico, avrai difficoltà a pensare a cosa dare la priorità. Questo è il sito di una azienda che vende pentole per la cottura all’aperto:

Possiamo notare subito un enorme pezzo di carne (che ti fa venire voglia di mangiarlo), seguito dell’headline (che indica chiaramente cosa fa il prodotto), e quindi la call to action (che invita a comprarlo). Segue un paragrafo di testo sotto l’headline, il banner che indica la spedizione gratuita e infine il menu di navigazione.
L’occhio tende a seguire questa gerarchia visiva. Prova a visitare vari siti web del tuo settore, e a classificarne gli elementi in base ad una gerarchia; poi visita il suo sito e guarda se c’è qualcosa di importante che non si trova al vertice di tale elenco. E quindi mettici mano per cambiare la situazione.
Non è (solo) una questione di colori
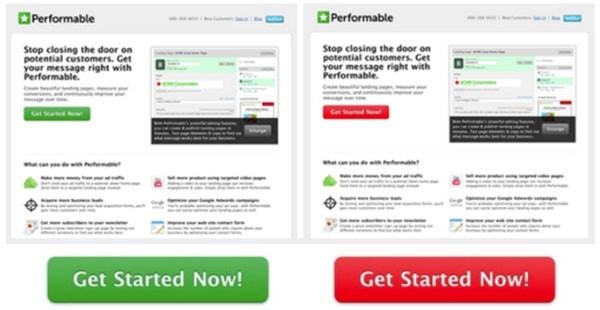
Si parla spessissimo di quale colore converte meglio. C’è chi dice di utilizzare il cosiddetto “BOB”, che sta per Big Orange Button (un grosso bottone arancione); secondo altri il rosso è il colore migliore. In base a questo noto A/B test,

il pulsante rosso ha performato meglio del verde del 21%. Ma in moltissimi non si sono accorti che il motivo non è il colore del pulsante in sé. Il pulsante rosso ha ottenuto un risultato migliore del verde perché era inserito in un sito il cui colore dominante era il verde, e quindi il rosso spiccava. Se devi scegliere il colore di un bottone per il tuo sito, che salga in alto nella gerarchia visiva, fai i modo che sia diverso da quello dominante.
Gli spazi bianchi aiutano ad enfatizzare ciò che conta
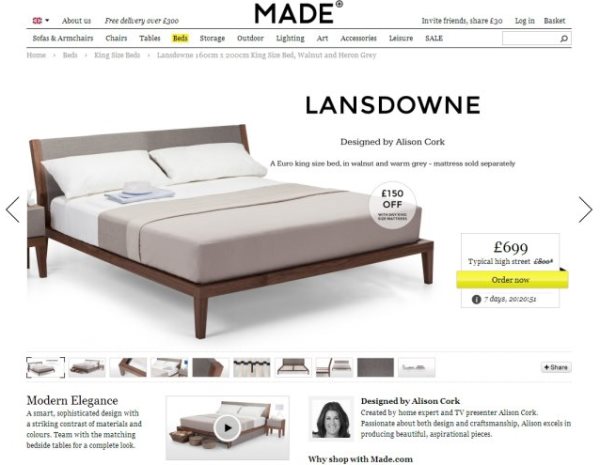
Più spazio lasci vuoto sulla pagina, più attenzione otterranno gli spazi pieni. In questa pagina, vogliono venderti un letto:

Quale elemento attira maggiormente la tua attenzione? Ma ovviamente il letto stesso! E’ di gran lunga la cosa più importante ed evidente sulla pagina. Anche se può sembrare una cosa ovvia, non sempre lo è: la maggior parte delle immagini presenti su vari ecommerce sono molto diverse da quella qui sopra: spesso sono piccole, magari circondate da un sacco di altri elementi distrattivi. Ricorda che la gente acquista un prodotto in base a come appare, quindi fai in modo di enfatizzare l’immagine e relega gli altri elementi ad un livello più basso della gerarchia visiva.
4. Mantieni Alta l’Attenzione a Tutti i Costi
Una volta che l’utente sa che il tuo sito contiene qualcosa di suo interesse, il visual design lo guida in una gerarchia visiva che evidenzia ciò che conta, e che mantiene alta la sua attenzione per tutta la durata della visita. Si parte dal dove collocare gli elementi, considerando anche il fatto che la maggior parte del tempo viene spesa above the fold, e sul lato sinistro dello schermo (il 69% delle persone inizia la lettura da quel punto). Ricerche in ambito neuroscientifico ci dicono che poche cose catturano l’attenzione come le grosse immagini che trattano di momenti di vita vissuta (purché pertinenti al prodotto/servizio che vendi).

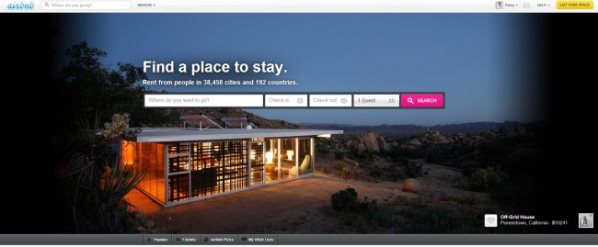
Pensa che ci sono persone che visitano regolarmente Airbnb solo per guardare le foto (e sognare di viaggiare): obiettivo raggiunto! Un altro ottimo modo è usare le foto di persone, soprattutto quelle che guardano dritto verso di noi:

tendiamo sempre a guardare le persone negli occhi, e questa tecnica è infallibile per ottenere attenzione. Una terza tecnica è quella del contrasto: prima e dopo, ieri e oggi. Il nostro cervello è progettato per individuare le differenze. In epoca primordiale, avevamo bisogno di scansionare l’orizzonte per notare eventuali cambiamenti (predatori, nemici, cibo, etc.).
Ovviamente può funzionare molto bene per attività come dentisti, parrucchieri o cose legate al fitness, ma è possibile utilizzare la tecnica anche in altri ambiti. Mostra quale valore puoi dare con la tua attività tramite il contrasto: funziona alla grande per ottenere attenzione. Un altro modo è utilizzare la sorpresa. Quando vediamo qualcosa di imprevisto, che non ci aspettavamo, la nostra attenzione sale. Come qui:

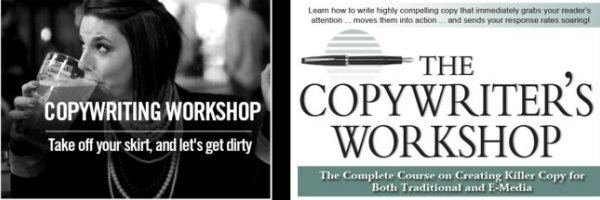
Cos’ha (o cosa fa) di strano il personaggio in questione? Ovviamente è necessaro capire come utilizzare l’elemento sorpresa assieme al tuo brand. Ma non è solo questione di immagini. Anche un “uso anomalo” del testo scritto può attrarre la nostra attenzione. Mettiamo che stai cercando un corso di copywriting. Quale di questi 2 ti attrae di più?

Probabilmente quello a destra è quello più “classico”. Quello a sinistra, l’inaspettato.
Mantenere l’attenzione
Ottenere l’attenzione non è così difficile; il difficile è mantenerla. Ci sono 2 cose che ammazzano letteralmente l’attenzione.
1. Un muro di testo: se non sai di cosa parlo, questo è un esempio.
2. Una pagina scritta in linguaggio tecnico, egocentrica e irrilevante. Come questa:

- “Benvenuti sul nostro sito web”: completo spreco dello spazio, che non ha senso per nessun lettore. Tutti sono i benvenuti, su tutti i siti web.
- “Chi siamo” e “La nostra filosofia”: su quel genere di sito web, le persone non vanno per leggere queste cose.
- Foto dozzinali: sono le classiche foto che si vedono su tutti gli archivi fotografici del mondo, assolutamente false e impersonali.
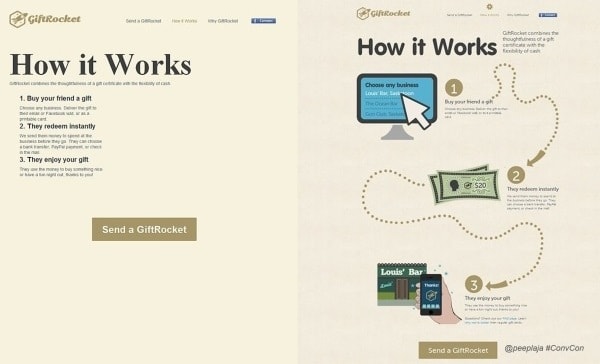
Cerca invece di mettere sempre l’utente al centro: WIIFM (ovvero “What’s in it for me”) è il motto da tenere sempre presente, in ogni momento. L’obiettivo dovrebbe essere sempre quello di creare contenuti pertinenti e interessanti, e di presentarli bene. Quale di queste 2 pagine ha più appeal?

Sicuramente quella di destra! Testo stilizzato, percorsi per gli occhi, ampio utilizzo di immagini, layout non troppo scontato. Siamo troppo assuefatti a modelli troppo preconfezionati, che tendiamo ad ignorare; è bene insaporire il tuo layout con qualche elemento di novità, per alzare l’attenzione.
Design pensando alle “novità”
Se vuoi fare in modo che quello che scrivi venga letto, devi inserirlo in una giusta cornice. Devi offrire delle “novità” in ogni schermata. Ciò significa aggiornare costantemente il layout, per mantenerlo interessante: le cose troppo uguali e simili ad altre sono noiose, e allontanano le persone. Viceversa, i neuroscienziati affermano che la novità agevola la trasmissione di informazioni.
Siamo attratti dalle novità: non solo le nuove esperienze catturano la nostra attenzione, ma sembrano essere un bisogno costante per la mente. Il nostro cervello impara rapidamente ad ignorare tutto ciò che è ripetitivo, prevedibile o semplicemente noioso, per fare spazio a ciò che è nuovo e diverso. Le novità sono le cose alle quali la gente presta attenzione. Ti sei mai chiesto perché molti siti alternano costantemente la posizione dei paragrafi del testo e delle immagini, da sinistra a destra?

Questa tecnica porta più persone a leggere il contenuto. Stesso dicasi per l’uso dei sottotitoli e di ampi spazi bianchi.
Aiuta le persone a scegliere
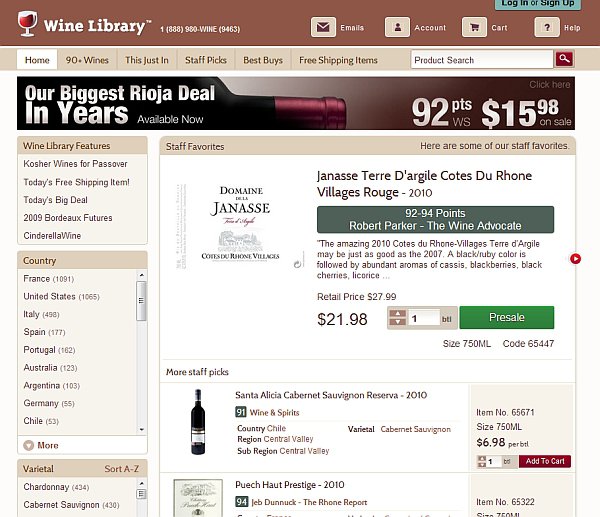
Una volta che gli utenti sono arrivati a navigare fra i tuoi prodotti, devi aiutarli a scegliere. Troppe scelte paralizzano, e un buon sistema di filtri può essere il primo passo per restringere la selezione ed aiutare l’utente ad orientarsi.

Qui sopra l’esempio di Wine Library, che permette di scegliere una bottiglia di vino in base a moltissimi parametri (provenienza, vitigno, dimensione della bottiglia, e un sacco di altri). Se non è possibile applicare un filtro, bisogna agevolare l’utente nella scelta del prodotto. Ciò che spicca, viene raccolto. Per esempio, utilizzando il product badging: secondo Monetate, è una tecnica in grado di aumentare in modo considerevole acquisti medi e conversioni.
Foto del prodotto
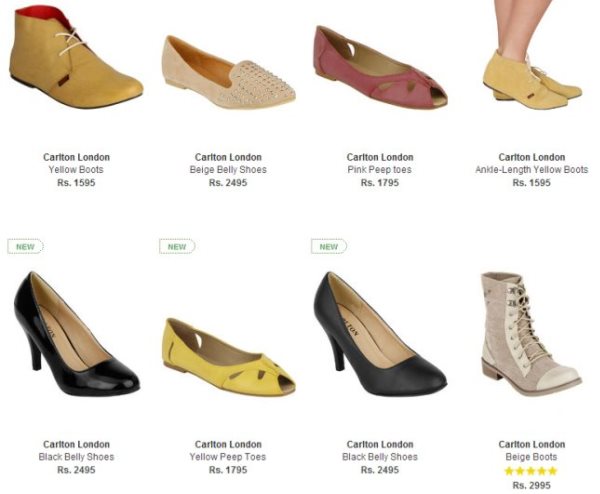
Qual è il fattore più importante quando si tratta di scegliere un paio di scarpe, una nuova camicia, o un orologio da polso? Ovviamente, è il modo cui l’oggetto si presenta. La maggior parte delle pagine di categoria degli ecommerce si presenta in questo modo,

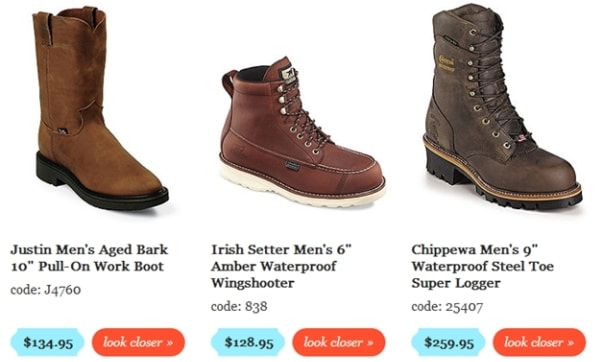
che sicuramente è molto meno efficace di una cosa del genere:

Aiuta le persone ad amare i tuoi prodotti. Per esempio, passando da una visualizzazione di 4 prodotti per riga,

ad una da 3 prodotti (e quindi ad immagini più grandi),

l’incremento delle vendite è stato del 25%.
5. Una Sola Azione per Ogni Pagina, Quando Sono Pronti
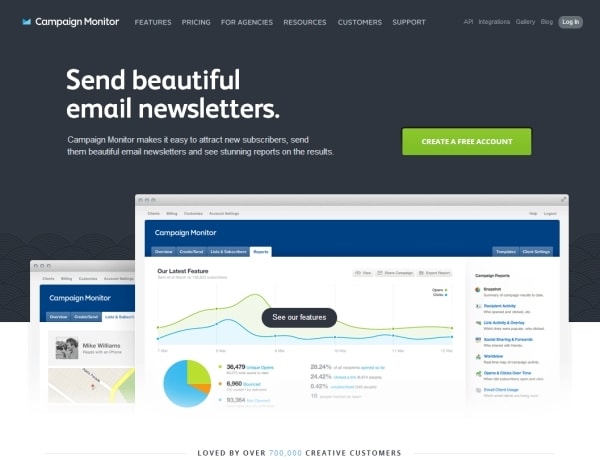
E’ necessario che ogni pagina sia ottimizzata per una singola azione, ben definita. Questa cosa è collegata al concetto di messaggio chiaro, gerarchia visiva, e il guidare l’attenzione verso una sola azione. Questa pagina di Campaign Monitor vuole che l’utente crei un account gratuito,

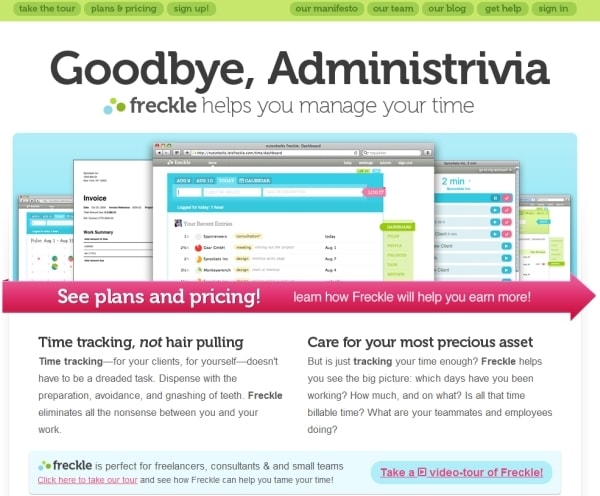
e come puoi facilmente notare, la landing è ottimizzata solo attorno a quella call to action. Puoi anche puntare ad azioni secondarie, non c’è nulla di male, ma devo restare – per l’appunto – secondarie. In questa pagina,

la call to action principale è “see plans and pricing”, mentre quella secondaria, molto più in basso e quasi nascosta, invita a fare un “video-tour” per conoscere meglio il prodotto. Ma quando e come è il momento di chiedere all’utente una azione? Certamente non così:

questo sito chiede all’utente di registrarsi, senza spiegare bene di cosa parla e come funziona. Non è un buon sistema: è necessario presentare all’utente la call to action quando è pronto ad agire.
Qui trovi invece un case study di Marketing Experiments sulla lunghezza di una landing page. Lo studio mostra che più sono le informazioni fornite all’utente prima della call to action, e più l’importo della donazione (scopo della landing page) è risultato alto: anche secondo una ricerca di IDC, il 50% degli acquisti non viene completato a causa di informazioni insufficienti.
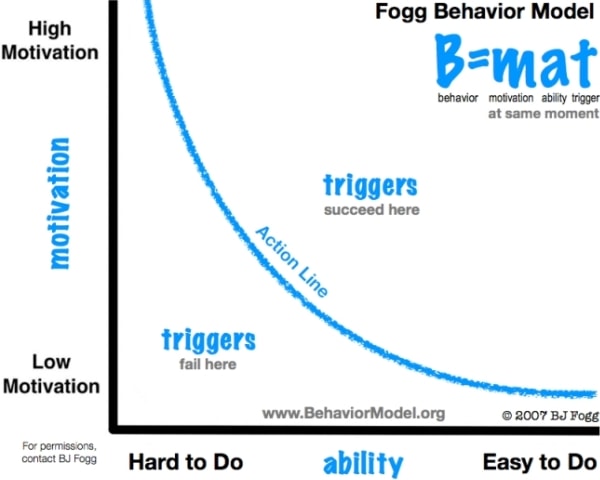
Qual è dunque il momento giusto per presentare la call to action? La regola è che più il prodotto è complesso e/o costoso, più informazioni è necessario fornire all’utente. Il modello di comportamento Fogg Ideato dal Dr. BJ Fogg, è un modello che dimostra che, nel momento in cui presenti la tua call to action, le persone agiscono se la loro motivazione è nel punto più alto e sono molto facilitate a compiere l’azione.

Esemplificando, il top è la somma data da alta motivazione + semplicità. Se hai una forte motivazione ma per raggiungere il risultato hai davanti un grossissimo ostacolo, generi frustrazione. Viceversa, se la cosa è molto facile da fare ma non è di alcuno stimolo, ottieni fastidio (pensa al portar fuori la spazzatura). E’ quindi molto importante capire quando è il momendo giusto per mostrare la call to action, e anche cercare di togliere ogni possibile “attrito”.
Conclusioni
Possiamo influenzare il comportamento delle persone senza usare le parole, solo utilizzando un web design persuasivo. Questi 5 principi lasciano un sacco di margini di interpretazione, e implementarli ti consentirà di aumentare vendite e conversioni. Buona persuasione!