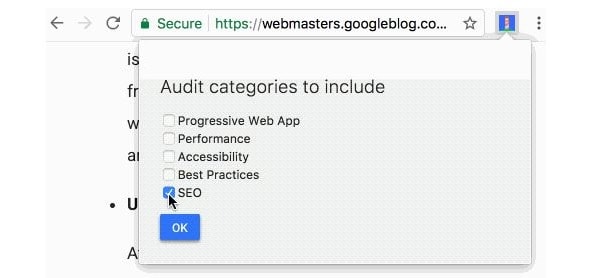
Il 5 Febbraio 2018, Google ha annunciato di aver inserito una nuova funzionalità all’interno dell’estensione Lighthouse di Chrome.
A “Performance”, “Progressive Web App”, “Accessibility” e “Best Practices”, si è aggiunta infatti la categoria “SEO”.

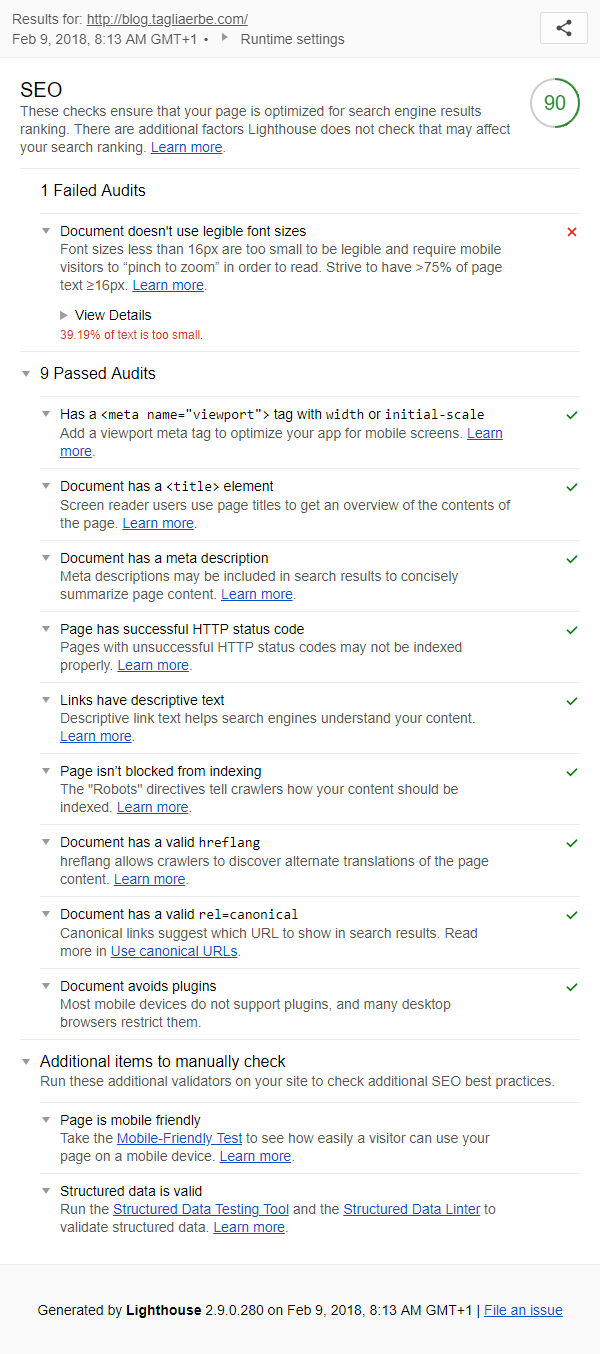
A mio parere è comunque interessante osservare quante e quali voci Google ha deciso di inserire fra quelle che Lighthouse analizza, per capire quali sono i fattori on-page su cui maggiormente si concentra il motore di ricerca; vediamoli in dettaglio all’interno di questo report (relativo proprio al TagliaBlog):

Innanzitutto il blog si è beccato un bel “90” come voto, quindi non posso lamentarmi. 🙂
Partiamo però dalle note dolenti. Secondo Lighthouse il TagliaBlog non utilizza font leggibili, perlomeno nella percentuale che ha in mente lui: l’estensione di Google mi dice infatti che più del 75% del testo in pagina dovrebbe avere un font di almeno 16px, e io non arrivo a quella percentuale.
Premesso che ho testato diversi noti siti editoriali italiani, e tutti presentano lo stesso problema, trovo molto interessante questo “suggerimento” sulla leggibilità, che mostra quanta attenzione Google pone su UX/UI e sul concetto di “mobile friendly“.
- È presente il meta tag viewport (con le indicazioni width o initial-scale)
- È presente il tag title
- C’è la meta description
- La pagina restituisce uno status code 200
- I link hanno un anchor text descrittivo (cosa che “aiuta i motori a comprendere il tuo contenuto”, dice Google)
- La pagina è indicizzabile correttamente (e quindi i crawler possono scansionarla)
- La pagina ha un hreflang valido
- La pagina ha un rel=canonical valido
- La pagina “evita” i plugin (quest’ultima voce non l’ho francamente capita: di quali plugin si parla?)
Infine Lighthouse suggerisce di fare 2 ulteriori test “a mano”:
- Verifica che la pagina sia mobile friendly (lanciando il Mobile-Friendly test)
- Verifica che i dati strutturati siano validi (lanciando lo Structured Data Testing Tool)
Se anche tu hai già testato la nuova funzionalità SEO di Chrome Lighthouse, fammi sapere le tue impressioni nei commenti.