Hai presente quando navighi col browser una lunghissima pagina piena zeppa di immagini, e mentre scendi verso il basso hai l’impressione che queste immagini vengano caricate man mano che scorri la rotellina del mouse? Ebbene, non è un’impressione: stai navigando su un sito che ha implementato il lazy loading.
Cosa significa Lazy Loading?
Letteralmente significa “caricamento pigro”.
In realtà è un caricamento on demand, ovvero che avviene su richiesta, quando quella determinata porzione di pagina/contenuto è necessaria all’utente.

Che tipo di contenuti vengono caricati tramite Lazy Loading?
In teoria è possibile caricare qualsiasi script, in pratica viene utilizzato principalmente per le immagini (e in qualche caso per i video): in altre parole, per tutti i contenuti considerati “pesanti”.
Perché è importante implementare il Lazy Loading?
Perché velocizza il caricamento della pagina (soprattutto se questa è lunga e contiene molte immagini), e quindi offre una miglior esperienza d’uso all’utente.
Come certamente saprai, la velocità e la user experience sono fattori tenuti in grande considerazione da Google (soprattutto via mobile).

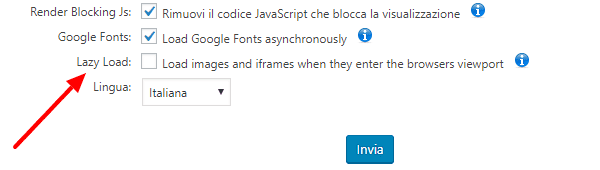
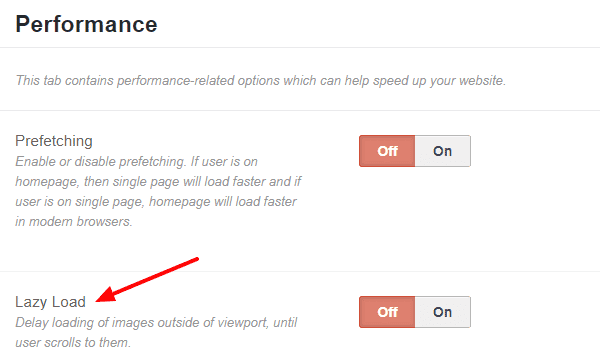
Esistono plugin di WordPress che possono aiutarmi?
Sì, basta cercare “lazy load” nella directory dei plugin e ne troverai parecchi (totalmente gratuiti).
Il lazy loading è integrato anche in alcuni plugin per la cache, come WP Fastest Cache.

Infine puoi trovare il lazy loading anche all’interno di alcuni temi WordPress. Per esempio è presente in Schema, il tema che utilizzo sul MaxValle.

Cosa dice Google a riguardo?
Google ti dice di stare attento.
Perché? Perché se non implementi correttamente il lazy loading, rischi che il bot NON possa scansionare e indicizzare certi contenuti… con tutte le conseguenze del caso. E infatti ha reso disponibile di recente una guida, che è intitolata proprio “Make sure Google can see lazy-loaded content” (ovvero “assicurati che Google possa vedere i contenuti caricati tramite lazy loading”).
Questi i 3 consigli (molto tecnici) di Google:
- Carica il contenuto quando visibile nel viewport: per garantire che il Googlebot possa vedere tutti i contenuti della tua pagina, assicurati che l’implementazione del lazy loading carichi tutto il contenuto rilevante ogni qual volta è visibile nella finestra (viewport), utilizzando l’API IntersectionObserver e un polyfill.
- Supporta il “caricamento paginato” nel caso di scroll infinito: fai in modo di implementare un sistema che linki univocamente gli specifici punti del contenuto (e non l’inizio della pagina), in modo che gli utenti possano condividere (e accedere a) tali link. Google raccomanda di usare History API per aggiornare l’URL quando il contenuto è caricato dinamicamente.
- Testa il corretto funzionamento del lazy loading: puoi farlo utilizzando lo script Puppeteer (una libreria Node.js) in locale. Una volta eseguito lo script, analizza manualmente lo screenshot che ha generato per assicurarti che tutti i contenuti siano visibili e indicizzati dal Googlebot.
Supporto lazy loading a livello browser
Il 6 Agosto 2019, Google ha ufficialmente annunciato il supporto nativo al lazy loading a livello di browser!
A partire dalla versione 76 di Chrome, sarà possibile usare un nuovo attributo per caricare le risorse in modalità lazy-loading, senza la necessità di scrivere un codice custom o usare una libreria JavaScript separata.
Se sul tuo sito/blog hai implementato il lazy load, e vuoi raccontarmi la tua esperienza, posta pure un commento qui sotto.
