Se lavori con più Paesi o più lingue diverse, Google consiglia di avere siti separati o sezioni con contenuti specifici su ogni URL, targhettizzati ai singoli paesi o lingue. Per esempio, una pagina per gli Stati Uniti e i visitatori di lingua inglese, e una pagina diversa per la Francia e gli utenti di lingua francese. Google offre da tempo informazioni dettagliate sulla gestione dei siti multiregionali e multilingue, ma la homepage di un sito ha caratteristiche un po’ speciali. Questo post ti aiuterà a creare l’homepage giusta per servire ai tuoi utenti il contenuto appropriato, a seconda dalla loro lingua e del luogo geografico in cui si trovano.
Ci sono 3 modi per configurare l’homepage/landing page, quando gli utenti accedono ad essa:
- mostrare a tutti gli stessi contenuti
- consentire agli utenti di scegliere
- servire contenuti diversi a seconda della localizzazione e della lingua degli utenti
Analizziamo ora i singoli scenari.
1. Mostrare a tutti gli utenti del mondo gli stessi contenuti
In questo caso, decidi di servire contenuti specifici per una determinata nazione/lingua sulla homepage/URL generico. Questi contenuti saranno disponibili a chiunque accede a tale URL tramite browser, o a chi cerca per quell’URL specifico. Come accennato in precedenza, tutte le versioni nazionali e linguistiche dovrebbero essere accessibili su propri URL univoci.

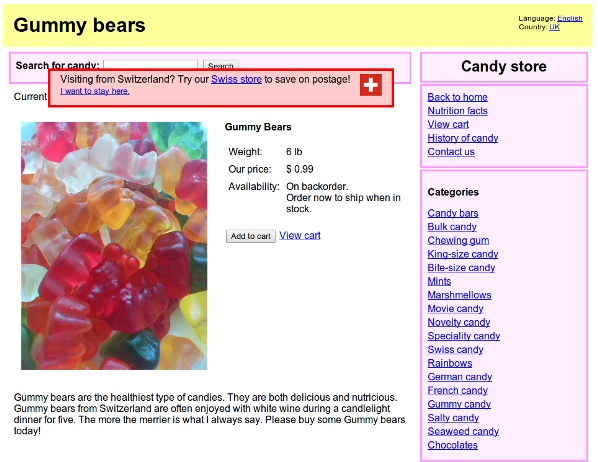
Nota : puoi mostrare un banner sulla tua pagina per suggerire una versione più appropriata per gli utenti provenienti da altri luoghi geografici o con impostazioni della lingua diverse.
2. Lasciare agli utenti la scelta della versione locale e della lingua
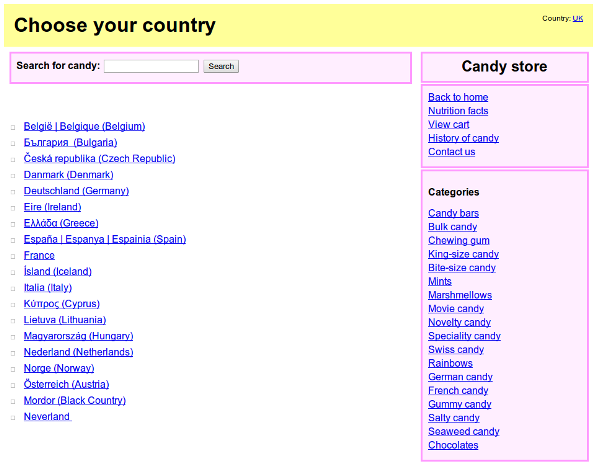
In questa seconda ipotesi, decidi di servire sulla homepage/URL generico una pagina che permetta all’utente di selezionare quali contenuti visualizzare a seconda del Paese o della lingua. Tutti coloro che accedono a quell’URL, vedono inizialmente la stessa pagina. Se implementi questa soluzione sul tuo sito, ricordati di utilizzare le annotazioni rel=”alternate” hreflang=”x” sulla “pagina selettore”: x-default serve proprio per aiutare il motore di ricerca a riconoscere le pagine che non sono specifiche di una lingua/regione.

3. Redirezionare automaticamente gli utenti o servire dinamicamente i contenuti HTML appropriati, a dipendenza della posizione dell’utente e della lingua settata
In quest’ultimo scenario, decidi di servire automaticamente agli utenti il contenuto HTML appropriato, sulla base della loro ubicazione e delle impostazioni della lingua. Puoi farlo sia usando un redirect 302 lato server, che servendo dinamicamente il contenuto HTML giusto. Ricorda di utilizzare le annotazioni x-default rel-alternate-hreflang sulla homepage/pagina generica, anche se si tratta di una pagina che fa redirect e non è accessibile direttamente agli utenti.
Nota : pensa anche a redirezionare gli utenti che non dispongono di una versione specifica. Ad esempio, gli utenti di lingua francese su un sito web che ha versioni solo in inglese, spagnolo e cinese. Cerca di mostrare loro il contenuto che consideri più appropriato. Qualsiasi sia lo scenario che preferisci, è necessario comunque assicurarsi che tutte le pagine – incluse quelle che permettono all’utente di selezionare quali contenuti visualizzare a seconda del paese o della lingua:
- abbiano le annotazioni rel-alternate-hreflang
- siano accessibili per la scansione e l’indicizzazione del Googlebot: non bloccare la scansione e l’indicizzazione delle pagine localizzate
- sia sempre possibile per l’utente di cambiare versione locale o lingua: ad esempio, puoi farlo utilizzando un menu a tendina
Nota : come accennato all’inizio, ricorda di avere sempre URL separati per ogni nazione e lingua.
Circa le annotazioni rel-alternate-hreflang
Ricorda di annotare tutte le tue pagine – qualsiasi sia il metodo scelto. Questo sarà di grande aiuto ai motori ricerca, e permetterà loro di mostrare agli utenti i contenuti giusti. Le “pagine selettore”, quelle di redirect e le homepage servite dinamicamente dovrebbero tutte utilizzare l’x-default hreflang, che è stato pensato specificatamente per auto-reindirizzare le homepage e i selettori delle varie nazioni. Infine, ecco un piccolo promemoria generale circa le annotazioni rel-alternate-hreflang:
- le annotazioni devono essere confermate dalle altre pagine: se la pagina A linka la pagina B, la pagina B deve linkare la A, altrimenti le tue annotazioni potrebbero non essere interpretate correttamente
- le annotazioni dovrebbero essere auto-referenziali: la pagina A dovrebbe utilizzare l’annotazione rel-alternate-hreflang linkando se stessa
- puoi specificare le annotazioni rel-alternate-hreflang nell’header HTTP, all’interno della sezione head del codice HTML, o in un file sitemap. Google raccomanda vivamente di scegliere un solo modo per implementare le annotazioni, in modo da evitare segnali incoerenti o errori
- il valore dell’attributo hreflang deve essere nel formato ISO 639-1 per la lingua, e nel formato ISO 3166-1 Alpha 2 per la regione. Non è sufficiente specificare solo la regione. Se desideri configurare il tuo sito per un solo Paese, usa l’impostazione di un target geografico presente nei Webmaster Tools di Google
Liberamente tradotto da Creating the Right Homepage for your International Users, di Zineb Ait Bahajji e Gary Illyes.

