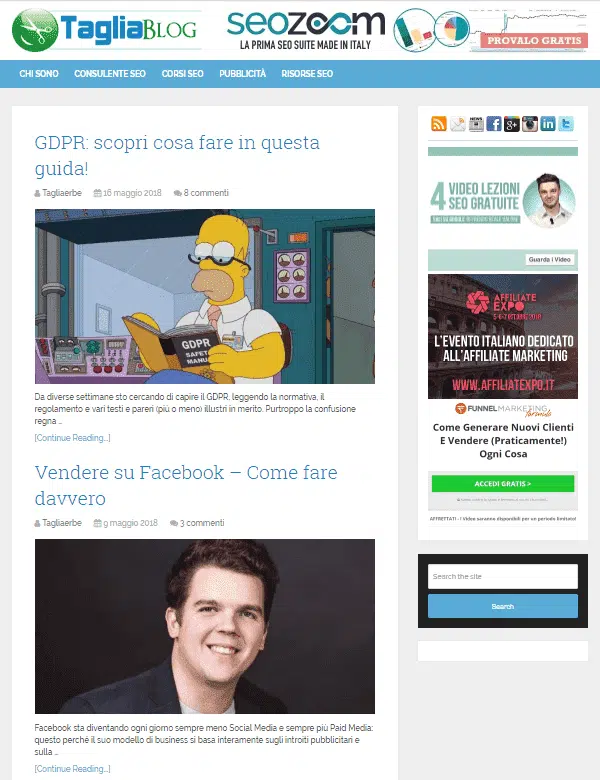
Praticamente tutti i blog mostrano un elenco degli ultimi post sulla homepage. Praticamente tutti i consulenti, che hanno un blog, mostrano sulla homepage gli ultimi articoli che hanno scritto, e NON i servizi che offrono: in pratica, visti dall’esterno sembrano tutti dei blogger (io incluso, sia chiaro). Questa era infatti la vecchia homepage del mio blog Tagliaerbe:

Questa cosa non ha assolutamente senso. Se di mestiere fai il consulente, se campi grazie a quello, NON puoi nascondere sotto il tappeto (ovvero in un menu) un link verso la pagina dove vendi i tuoi servizi: deve essere la cosa più chiara è prominente che vede una persona quando atterra sul tuo blog!
Per ottenere questo risultato ci sono 3 vie:
- Acquistare ed installare un tema WordPress che NON sia di tipo puramente editoriale
- Affidarti ad un web designer che ti rifaccia la pagina come vuoi tu
- Modificare l’home page del blog utilizzando un page builder, come Elementor
Inutile dire che ho scelto la terza opzione.
Cos’è un Page Builder?
Un page builder è un software che ti permette di creare e/o modificare una pagina WordPress tramite drag and drop, ovvero trascinando e rilasciando gli elementi sulla pagina SENZA conoscere nulla a livello di codice. (Ecco perché tale termine è sinonimo di visual composer).
Esatto, hai capito bene: NON devi essere un programmatore, NON devi capire nulla di HTML, CSS o PHP, NON devi affidarti ad un grafico e NON devi comprare un nuovo tema o template.
Ti basta installare un plugin di WordPress, e attivandolo puoi accedere ad una sorta di “editor super-avanzato” che ti permette di spostare e combinare come in un puzzle tutti i singoli pezzi della pagina, fino a che non ottieni il risultato che preferisci: a quel punto ti basta salvare e pubblicare il tuo lavoro.
Cos’è Elementor?
Elementor è un page builder WordPress talmente avanzato che viene definito Theme Builder, visto che permette di ridisegnare da zero un intero sito modificando tutte le parti del tema.
Con Elementor puoi:
- Modificare altezza e larghezza delle sezioni
- Ridimensionare le colonne
- Posizionare i contenuti come più ti aggrada
- Settare i margini e il padding
- Distanziare gli elementi fra loro
- Utilizzare uno dei tantissimi template già pronti all’uso
- Modificare e salvare un template (o una parte di esso) e riutilizzarlo
- Usare i tantissimi widget (anche di terze parti) già inclusi
- Creare pagine di ogni tipo: home page, landing page, pagine post, schede prodotto. Tutte, ovviamente, responsive e mobile friendly
E la versione base di Elementor è addirittura gratuita!

Come creare una pagina statica da sostituire alla homepage di WordPress
Torniamo a quanto accennato all’inizio di questo post. Mettiamo che tu voglia modificare la home page del tuo blog, mettendo in evidenza chi sei e i servizi che offri e spostando invece l’elenco dei post nella parte inferiore.
Innanzitutto devi creare una nuova pagina (dal menu Pagine->Aggiungi Nuova).
Quindi modifichi la pagina con Elementor fino a che ottieni il risultato che desideri.
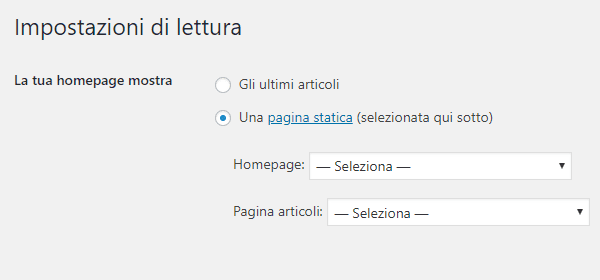
Infine vai in Impostazioni->Lettura, clicchi su “Una pagina statica (selezionata qui sotto)”, e dal menu a tendina selezioni la nuova pagina che hai creato/modificato: è tutto!

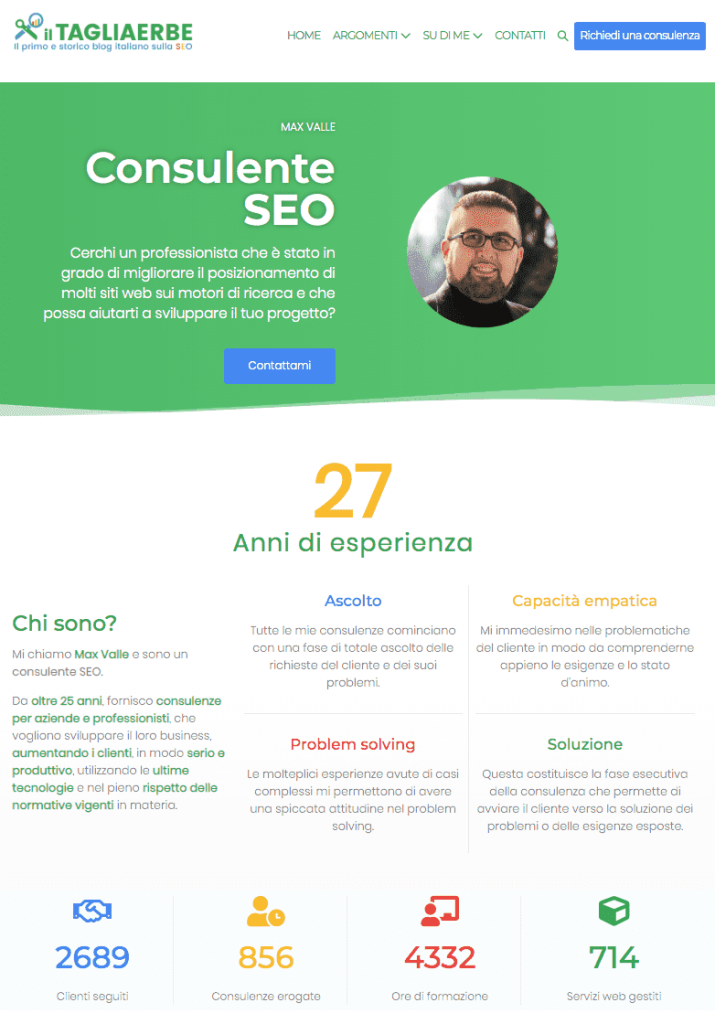
La home page statica del TagliaBlog che vedi ora è stata creata in pochi minuti di orologio, proprio grazie ad Elementor.
Ho solamente passato alcune indicazioni di massima ad un amico web designer e lui ha strutturato la pagina in base ai classici 3 elementi, indispensabili per colpire in pochi istanti il visitatore del sito: CHI (sono) – COSA (faccio) – COME (lo faccio), oltre all’obbligatorio modulo di contatto via email.

Che ne dici?