Gary Illyes, Webmaster Trend Analytis di Google, all’ultimo SMX East ha parlato molto di user experience e di come i webmaster dovrebbero concentrarsi su questo tema. Barry Schwartz ha chiesto a Google il perché della sua grande attenzione verso la UX, ottenendo questa dichiarazione:
Siccome in Google puntiamo a fornire un grande user experience su qualsiasi dispositivo, stiamo spingendo molto per garantire che i risultati del motore di ricerca riflettano questo principio. Vogliamo fare in modo che gli utenti siano in grado di fruire del web ovunque si trovino.
Googlebot vede quello che vede l’utente
Il 27 Maggio 2014, Google ha aggiunto la funzione Recupera e Visualizza all’interno degli Strumenti per i Webmaster: le 4 opzioni del menu a tendina sono Desktop, Cellulare (smartphone), Mobile (XHTML/WML) e Mobile (cHTML), cosa che fa supporre che il Googlebot sia ora in grado di visualizzare una pagina web, sui diversi dispositivi, nello stesso modo in cui la visualizza un essere umano. Pare anche che ora il bot esegua l’eventuale JavaScript presente sulla pagina, e quindi scansioni e indicizzi la stessa quando è completamente renderizzata: si comporta insomma come un utente (o quasi).
Quanto è importante la User Experience Mobile?
Per Google, parecchio. Un portavoce dell’azienda ha infatti dichiarato a Barry Schwartz:
I siti web mobile-friendly forniscono all’utente mobile una user experience migliore. Secondo nostri studi, il 61% degli utenti tende a non ritornare più su un sito se ha avuto problemi ad accedervi tramite smartphone [e il 40% va da un competitor]. In questo rientrano i siti che utilizzano caratteri poco leggibili su schermi piccoli, o siti dove gli utenti sono costretti a zoomare o ingrandire eccessivamente le pagine per visualizzarle. Il mobile è molto importante: ha una penetrazione di oltre il 50% negli Stati Uniti, e la maggior parte degli utenti utilizza questi dispositivi per navigare sui siti web.
UX Mobile è oggi un Fattore di Ranking?
No, o almeno non ancora. Ma già a Giugno del 2013, Yoshikiyo Kato (Software Engineer del Mobile Search team di Google) e Pierre Far (Webmaster Trends Analyst) pubblicarono un post sul Webmaster Central Blog dove si diceva che
Per migliorare la search experience degli utenti smartphone, abbiamo in programma di lanciare diverse modifiche al ranking nel prossimo futuro, indirizzate ai siti che non sono configurati correttamente per gli utenti di smartphone.
Se poi parliamo di responsive web design, tema legato a doppio filo con la UX, troviamo alcune cose molto interessanti. Ad esempio, nella sua guida denominata “Realizzazione di siti web ottimizzati per gli smartphone”, Google illustra 3 configurazioni possibili ma ne raccomanda una sola, ovvero quella responsive:
Siti che utilizzano la tecnica del Responsive Web Design, ossia siti compatibili con tutti i dispositivi sullo stesso insieme di URL, in cui ogni URL pubblica lo stesso codice HTML per tutti i dispositivi e utilizza solo CSS per modificare la visualizzazione della pagina sul dispositivo. Questa è la configurazione consigliata da Google.
E ancora: su Think With Google dell’Agosto 2013, è stato pubblicato un pezzo dal titolo “Plusnet passa al Responsive Web Design, e vede il traffico raddoppiare e le vendite decuplicare su smartphone e tablet“. Sul numero di Agosto 2014 della newsletter AdSense Insider di Google, si parla di un “tasso di crescita del traffico [dei siti ottimizzati per i dispositivi mobile] doppio rispetto ai siti non ottimizzati“, citando come fonte dei dati l’azienda stessa.

Infine, negli ultimi giorni ha fatto la sua comparsa l’iconcina del telefonino nelle SERP di Google a fianco ai risultati ottimizzati per dispositivi mobili (quando la ricerca è effettuata tramite smartphone),

e in alcuni casi anche l’icona barrata (che, a rigor di logica, indica invece i siti non ottimizzati).

I primi casi risalgono all’Agosto del 2012, ma da fine Settembre 2014 gli avvistamenti si sono moltiplicati.
Concludendo
Senza voler per forza unire i puntini per trarre una conclusione errata, se apri il tuo Google Analytics e guardi la crescita degli accessi via smartphone e tablet, noterai che ormai è a livelli che non si possono più ignorare. La cosa mi ha spinto a passare ad un design responsive a fine Luglio 2014, e i benefici si sono visti quasi da subito. Perché se fai qualcosa che piace all’utente, di solito fai una cosa che piace anche a Google… o no? 😉
UPDATE: il 29 Ottobre 2014, John Mueller ha pubblicato un post sul Webmaster Central Blog nel quale ha annunciato l’introduzione della funzione Mobile Usability all’interno dei Webmaster Tools (se li utilizzi in lingua italiana, trovi il link sotto Traffico di ricerca -> Usabilità sui dispositivi mobili). Come riportato anche nella nuova pagina della guida, Google afferma che l’usabilità sui dispositivi mobili è ora pertinente per offrire risultati di ricerca ottimali.
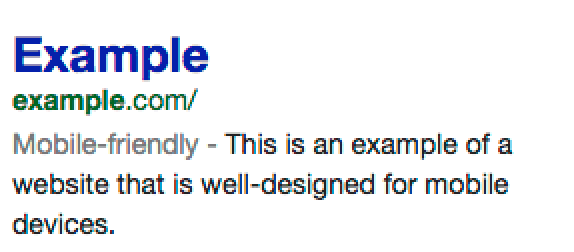
UPDATE n.2: dal 18 Novembre 2014, Google ha iniziato ad “etichettare” i siti mobile-friendly all’interno di alcuni risultati delle ricerche effettuate tramite smartphone,

e ha inoltre rilasciato uno strumento (Mobile-Friendly Test) che analizza gli URL e verifica che la pagina in questione abbia un design “a prova di dispositivo mobile”.
