La fiducia, l’affidabilità che sei in grado di trasmettere, è una delle cose più importanti per avere successo online. Lasciando stare Google e l’importanza che da sempre dà ai siti web con un certo trust, la fiducia che il tuo sito emana è basilare per attrarre, mantenere e fidelizzare gli utenti.
Hai un ecommerce, e quindi vuoi vendere più prodotti/servizi? Sei un consulente, e quindi vuoi trovare nuovi prospect e clienti? Sei un editore, e quindi vuoi tanti lettori ricorrenti sulle tue pagine? In tutti questi casi, il tuo sito deve risultare affidabile. E quindi deve avere le caratteristiche che trovi qui sotto (illustrate per esteso da Cam Secore in questo vecchio post).
Impatto visivo
Vari studi mostrano che tendiamo tutti a giudicare una cosa da come appare, da come si presenta.
Ad esempio, se vedi un sito del genere, cosa ti viene in mente?

Probabilmente non penserai “è un sito di qualità, con informazioni attendibili”, giusto? Da uno studio del Dr. Brent Coker dell’Università di Melbourne è emerso che “il nostro comportamento e le nostre inclinazioni offline sono simili alla nostra esistenza online”. In pratica consideriamo più attendibile un sito esteticamente gradevole, allo stesso modo in cui consideriamo più affidabile una persona che si presenta bene.
Dopo 3 anni di studi su oltre 5.500 utenti, il Dr. BJ Fogg – ricercatore dell’Università di Stanford – ha rilevato che “le persone valutano rapidamente un sito web dal solo visual design. Nel progettare il tuo sito, presta attenzione al layout, al tipo di caratteri, alle immagini e più in generale alla “coerenza” […] Il visual design deve corrispondere allo scopo del sito”. Infine, un’analisi di Karimov ha mostrato che “il web design migliora effettivamente la fiducia iniziale dei consumatori nei confronti di venditori online a loro sconosciuti”.
Layout degli annunci pubblicitari
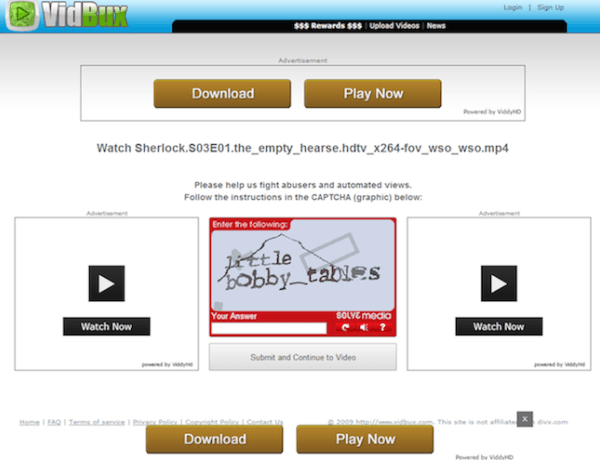
Anche se gli utenti sono ormai abituati ai banner, e sanno di trovarli su molti siti web (soprattutto quelli di notizie), non amano vederli sui cosiddetti “siti corporate”. BJ Fogg ha anche scoperto che quando è troppo difficile distinguere un banner dal contenuto cala la fiducia del lettore, come se il sito gli stesse dicendo “non mi importa di quanto fastidiosa può essere la tua navigazione sulle mie pagine”. Nell’esempio qui sotto, puoi vedere un sito che fa larghissimo uso di banner invasivi e ingannevoli, che l’utente accetta solo perché vuol guardare un film gratuitamente. Ma una cosa del genere non funzionerebbe per un sito che ambisce a posizionarsi in una nicchia più “professionale”.

Considera infine che Google NON gradisce i siti troppo pieni di banner, arrivando persino a penalizzare chi ne ha troppi nella parte alta della pagina.
Rapporto fra spazi bianchi e contenuti
Diversi studi mostrano che la facilità di interazione con un sito ha impatti sul trust, e che una buona leggibilità ne aumenta l’affidabilità. Al contrario, layout complessi e confusi inibiscono la fiducia, mentre layout semplici e coerenti l’accrescono.
Coerenza
Se le diverse sezioni del tuo sito appaiono drasticamente diverse le une dalle altre, con troppe differenze riguardo gli elementi principali della pagina (menu di navigazione, caratteri, colori), si crea una “esperienza disgiuntiva” che abbatte il livello di fiducia dell’utente nei confronti del sito.
Immagini stock
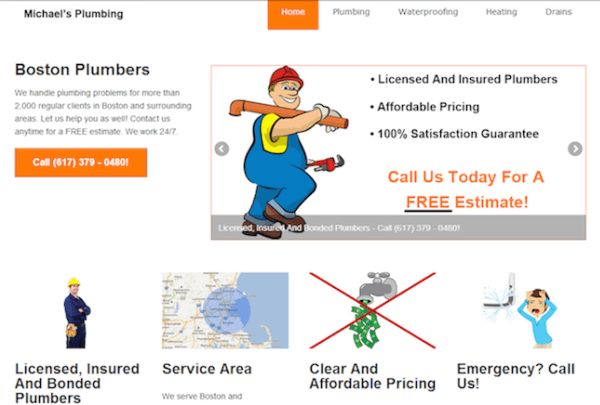
Purtroppo, nel corso del tempo, le immagini stock sono diventate sinonimo di cose a buon mercato e impersonali: cerca pertanto di non utilizzare foto di questo tipo per le tue attività sul web. Al contrario, da una ricerca di Aldiri del 2008 è emerso che utilizzare la foto del viso di un vero rappresentante dell’azienda è un forte indicatore di trust (stessa cosa rilevata da uno studio di Riegelsberger del 2003, riguardo l’uso delle foto dei dipendenti). Facciamo un esempio. In questo sito vediamo un ampio uso di clipart,

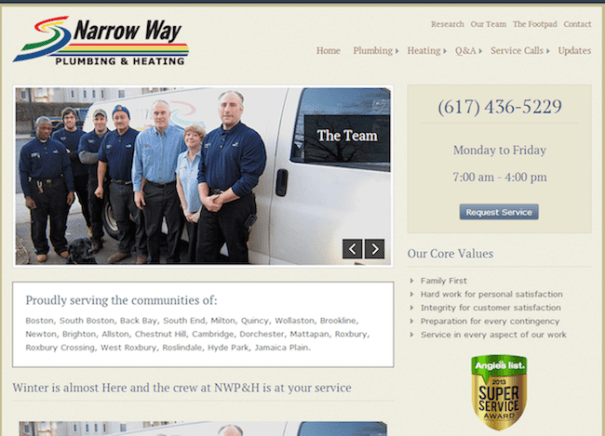
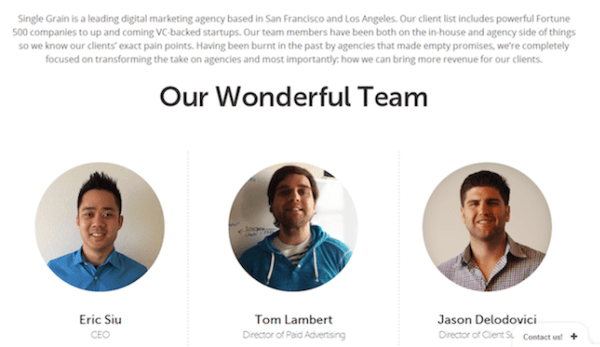
mentre in quest’altro il team dell’azienda viene presentato in una bella foto (e all’interno di layout pulito e ricco di informazioni utili):

Inutile dire quale dei 2 risulta più affidabile. Questa invece è una società che offre servizi SEO, e che utilizza una classica foto stock in copertina:

Questa invece un’agenzia che mostra foto, nomi e qualifiche dei suoi dipendenti reali.

Quale delle 2 aziende sceglieresti?
Grafica e Design datato
Probabilmente continuerai a fidarti del sito della tua università, o di Wikipedia, anche se non sono proprio moderni e al passo con i tempi. Ma per moltissimi altri siti web, l’utente medio pensa che vecchio può significare abbandonato, e quindi meno rilevante. Gif animate, testi scorrevoli e/o lampeggianti, musichette di sottofondo, sono tutti segnali molto negativi. E’ anche molto importante avere un design allineato agli utenti a cui ti rivolgi: se vendi scarpe a buon mercato, non presentarti come un marchio di lusso.
Caratteri / Font
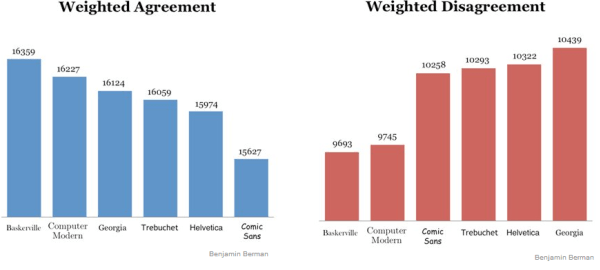
L’uso di caratteri piccoli e difficili da leggere abbatte l’usabilità e di conseguenza il trust. Uno studio di Errol Morris ha mostrato che certi font rendono il contenuto più “credibile” rispetto ad altri. Ha scritto una frase utilizzando font diversi, e l’ha mostrata a 45.000 persone:

I risultati mostrano che il carattere utilizzato ha una sua “personalità”: alcuni sono percepiti come autorevoli e professionali, altri come schiocchi o infantili (vedi il notissimo Comic Sans). Dovendo scegliere, scommetto che troverai l’insegna di destra, per quanto brutta, molto più seria e affidabile di quella di sinistra…

Potremmo riassumere il tutto con una nota massima di BJ Fogg:
Per accrescere la credibilità del tuo sito web prendi gli elementi che il tuo pubblico interpreta come più favorevoli, e rendili più prominenti.
Facilità d’uso e navigazione
Vari studi confermano che la facilità d’uso di un sito è tra i più alti fattori che ne accrescono il trust. La navigazione fra le informazioni dovrebbe essere quanto più semplice possibile. Progetta un sistema che sia intuitivo e familiare all’utente, evitando di essere troppo creativo e non convenzionale. Il “mobile-friendly” è stato di grande aiuto in questo senso: ha spazzato via i molti problemi di usabilità dei siti in flash, la costrizione a zoomare/allargare la pagina per visualizzarla meglio, i menu poco accessibili, etc. Anche l’uso di un modulo di ricerca sul sito potrebbe essere considerato come un segnale di trust, nel caso in cui sia realmente utile e funzionale.
Tempo di caricamento della pagina
E’ un segnale indiretto, ma importante: lasciando stare il discorso della velocità come fattore di posizionamento su Google, agli occhi dell’utente un sito lento lascia un pessimo ricordo, oltre al rischio di essere abbandonato in favore di un concorrente.
Link non funzionanti
Sono come un giardino pieno di erbacce: mostrano insomma una certa mancanza di attenzione e di cura nei confronti del sito. Se utilizzi WordPress ti consiglio di installare il plugin Broken Link Checker, in grado di aiutarti ad individuare e correggere gli eventuali link rotti.
Numero di campi dei form
Non chiedere troppe informazioni tramite il tuo modulo di contatto. Se l’utente non ti conosce ancora bene è estremamente sospettoso, e se vede una richiesta eccessiva di dati potrebbe temere di essere oggetto di spam (almeno secondo uno studio del Baymard Institute). Chiedi solo i dati strettamente necessari, come ad esempio nome ed indirizzo email.
Aree morte o abbandonate
Se hai creato un sito con all’interno le sezioni “news” o “aggiornamenti recenti”, ricorda di riempirle con contenuti freschi. Se non lo fai, se lasci questi spazi con vecchi contenuti (o peggio del tutto vuoti), di certo non mandi un buon segnale all’utente.
Exit Intent Popup
Come per i banner pubblicitari anche gli Exit Intent Popup (ovvero quei popup che appaiono in mezzo alla pagina non appena cerchi di abbandonare un sito), per quanto efficaci, possono risultare estremamente fastidiosi, proprio perché interruttivi. Attenzione quindi ad utilizzarli con parsimonia, e solo su certe tipologie di pubblico.
Voice & Tone
Usa lo stesso linguaggio che parlano i tuoi utenti/clienti. Sii colloquiale, non utilizzare un gergo o termini troppo difficili. Utilizza il “tu”, per creare empatia e familiarità. Sii coerente: parla sempre allo stesso modo, non creare dissonanza fra i vari strumenti che usi per comunicare (online e offline).
Messaggi inequivocabili
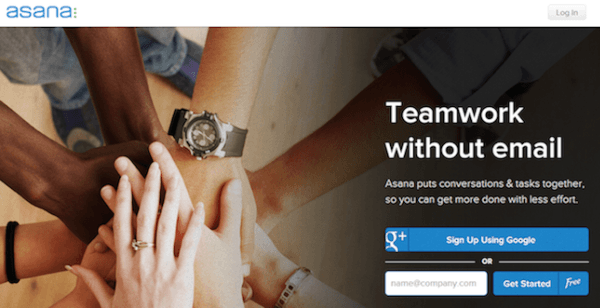
Fa in modo che chi capita sul tuo sito capisca in un attimo cosa fai, di cosa parli, che servizi offri. Eccoti un ottimo esempio:

Linguaggio preciso
Cose come “Vi faremo risparmiare un sacco di soldi” o “Utilizzato da migliaia di persone”, sono troppo vaghe. “Con noi puoi risparmiare fino a 1.234 dollari” o “Utilizzato da 98.765 utenti” sono invece più convincenti e credibili.
Formattazione
Tornando al discorso dell’usabilità, ricorda che un “muro di testo” è assai difficile da leggere. Così come un contenuto troppo prolisso, o uno mal formattato. Se crei difficoltà nel far consumare i tuoi contenuti, non lasci certo un buon ricordo in chi ti legge.
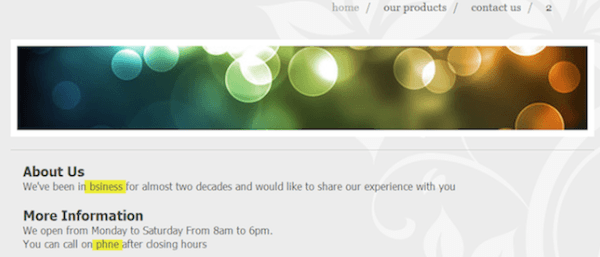
Rileggi e correggi
Errori grammaticali, di battitura o refusi mostrano una scarsa attenzione nei dettagli, e possono innescare nel lettore l’idea (magari ingiusta) che tu abbia meno competenze/capacità di quelle che in effetti hai. E se il tuo lavoro è quello di copywriter, non puoi certo permetterti errori come questi sul tuo sito!

Accuratezza e precisione
Se citi un numero o una ricerca scientifica, cerca sempre di sostenere quanto affermi con qualche dato in più (e/o con un link). Non fare affermazioni false, che possono abbattere la fiducia nei tuoi confronti (e nei confronti del tuo sito web).
Profondità
Soprattutto se vendi prodotti/servizi, aumentare la profondità dei dettagli e rispondere ad eventuali domande degli utenti è un ottimo sistema per aumentare il trust.
Contenuti obsoleti
Così come per la grafica e il design, la presenza di contenuti troppo vecchi è il segnale di un sito che non viene ben gestito.
Informazioni di contatto
Un indirizzo ben visibile, un numero di telefono (magari verde), gli orari di apertura, una foto della sede e una mappa di Google sono tutte informazioni utilissime a rafforzare il trust della tua attività.
Nome a dominio
Nomi a dominio con all’interno troppi trattini o numeri possono puzzare di spam. Lo stesso dicasi di strani TLD. Ti ispira più fiducia www.seo.com, o www.migliore-agenzia-seo1.tk? 😉
Logo
Un bel logo comunica credibilità; è il “volto” e l’identità del tuo brand. In buona sostanza, il logo riflette la cura che metti nei tuoi prodotti/servizi, o nelle informazioni che offri. Allo stesso modo un logo brutto e sciatto trasmette approssimazione e trascuratezza.
Profili personali
Un altro modo per umanizzare il tuo brand è quello di mostrare le persone che lavorano per la tua azienda, utizzando schede con foto, nomi, qualifiche, link ai profili social, etc. E’ importante far vedere che ci sono esseri umani dietro ad un sito web, persone vere.

Se sei un one-man-show, provvedi a creare almeno una paginetta “About me” (trovi la mia nel menu orizzontale 😉 ).
Lista dei clienti
Mostrare i clienti con cui hai lavorato accresce la tua reputazione e autorevolezza, facendo leva sul principio della riprova sociale. Se hai lavorato con aziende note e importanti, crea dei case study e linkali in bella evidenza in un una pagina del tuo sito: rafforzerai di molto la tua immagine agli occhi di utenti e prospect.

Conclusione
Riassumendo, poniti queste 3 domande:
- Sei credibile? (riprova sociale, citazioni validabili, informazioni aggiornate)
- Sei trasparente? (foto reali, informazioni di contatto, comunicazioni chiare)
- Il tuo sito è semplice da usare? (facilità di navigazione, caricamento veloce, adatto per tutti i dispositivi)
Se riesci a rispondere affermativamente a tutte e 3, ci sono ottime probabilità che il tuo sito trasmetta fiducia.
E ricorda: il trust è difficile da ottenere, facile da perdere, ed è quasi impossibile riottenerlo.

