Il tormentone di questi ultimi mesi dell’anno sembra proprio essere “passa al più presto ad un sito responsive”, un sito adatto per chi ti legge via mobile. Prima Google, e ora anche Bing, continuano a parlarci di come sia importante avere un sito web che possa piacere a chi ci visita attraverso il piccolo schermo di uno smartphone; un sito mobile-friendly insomma.
“Aiuta i Tuoi Utenti a Trovarsi su Pagine Mobile-Friendly”
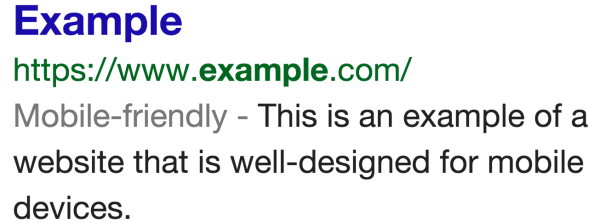
Il 18 Novembre 2014, Ryoichi Imaizumi e Doantam Phan hanno pubblicato sul Google Webmaster Central Blog un post dal titolo Helping users find mobile-friendly pages. L’articoletto annuncia il lancio dell’etichetta “mobile-friendly” all’interno dei risultati delle ricerche via mobile,

che viene rilasciata per i siti che:
- non utilizzano software problematici per i dispositivi mobile, come Flash
- presentano un testo scritto leggibile senza far uso di zoom
- impaginano tutti contenuti nella schermata, senza che sia necessario scorrere orizzontalmente o zoomare per visualizzarli
- piazzano i link ad una distanza sufficiente l’uno dall’altro, in modo da poterli “tappare” correttamente senza cliccare su quello sbagliato
Google suggerisce quindi di:
- controllare le tue pagine con il suo Mobile-Friendly test
- leggere la documentazione aggiornata presente all’interno della Webmasters Mobile Guide, che spiega come creare e migliorare il tuo sito mobile
- dare un’occhiata al Mobile usability report presente nei Webmaster Tools, che evidenzia i più importanti problemi di usabilità che può avere un intero sito web (e non una singola pagina)
- leggere le guide di Google per software di terze parti, come WordPress o Joomla, che spiegano come passare ad un template mobile-friendly
Ma la frase che più colpisce all’interno di tutto il post, è probabilmente questa:
We are also experimenting with using the mobile-friendly criteria as a ranking signal.
Esatto, Google ha finalmente ammesso che l’essere mobile-friendly verrà considerato un fattore di posizionamento! La cosa, almeno per ora, è solo a “livello sperimentale”, ma i tanti segnali emersi negli ultimi mesi lasciano pensare che a breve il fatto verrà reso ufficiale e definitivo.
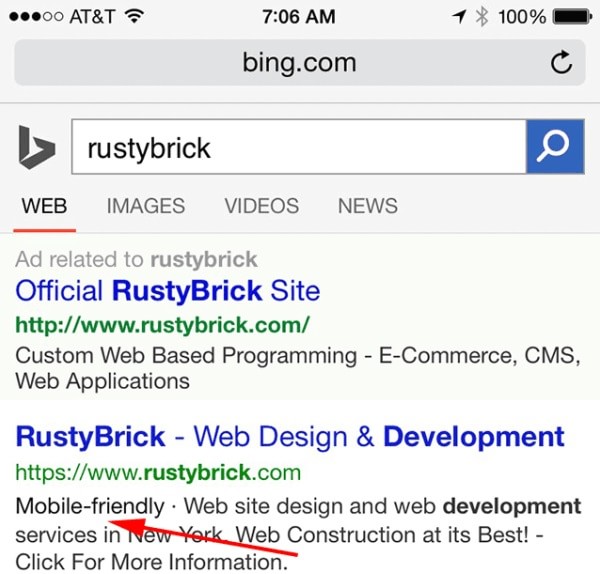
“Come Fare in Modo che Bing Stringa Amicizia con il tuo Dispositivo Mobile”
Il 20 Novembre 2014, 2 giorni dopo il post di Google (sarà un caso? 🙂 ), sul blog di Bing è comparso un post dal titolo How Bing and Your Mobile Device Became Friends. Anche se posizionare un sito mobile su Bing non è probabilmente il primo dei tuoi pensieri, nell’articolo puoi comunque trovare alcuni spunti interessanti, e anche una convergenza di visioni con il pensiero di Google. Per esempio, si legge che:
We know which pages are mobile-friendly so automatically rank them higher with the new update, whereas previously the searcher would have had a much bigger change of landing on a non-mobile friendly page or possibly had to wait for a redirect to a mobile-friendly page.
Esatto, hai capito bene: Bing, di recente, ha fatto un update che gli permette di riconoscere quali pagine sono mobile-friendly, e le posiziona più in alto (nelle ricerche effettuate attraverso dispositivi mobili). E ancora: “We continue to recommend you use responsive designs” (=”continuiamo a consigliarti l’uso del responsive design”) e per chiudere “the recent update marks the beginning of our journey towards increased mobile relevance” (=”il recente aggiornamento segna l’inizio del nostro cammino verso una maggior rilevanza del mobile”).
Conclusioni
Non credo sia necessario che ribadisca ulteriormente quanto sia importante passare oggi ad un tema responsive, o comunque mobile-friendly. Io l’ho fatto 4 mesi fa, su questo blog, e i risultati sono stati notevoli su più fronti.
UPDATE: da circa metà Gennaio 2015, Google ha iniziato ad inviare ad alcuni webmaster una email con oggetto “Risoluzione dei problemi di usabilità sui dispositivi mobili rilevati su http://www.nomesito.it/”, all’interno della quale si legge:
I sistemi Google hanno testato X.000 pagine del tuo sito e riscontrato che il 100% delle pagine presenta errori critici di usabilità sui dispositivi mobili. Gli errori in queste X.000 pagine incidono notevolmente sulla modalità di utilizzo del tuo sito web da parte degli utenti di dispositivi mobili. Tali pagine non verranno considerate ottimizzate per i dispositivi mobili dalla Ricerca Google e verranno quindi mostrate e posizionate adeguatamente per gli utenti di smartphone.
All’interno della email stessa vengono fornite alcune indicazioni su come trovare le pagine problematiche, come ottimizzare un sito per dispositivi mobili e come risolvere i problemi di usabilità del sito stesso. Da sottolineare la frase “Tali pagine non verranno considerate ottimizzate per i dispositivi mobili dalla Ricerca Google e verranno quindi mostrate e posizionate adeguatamente per gli utenti di smartphone”, che lascia intendere che pagine non ottimizzate per il mobile avranno un posizionamento più basso quando cercate via smartphone su Google…
IMPORTANTE!: come previsto con 3 mesi di anticipo all’interno di questo post, il 26 Febbraio 2015 Google ha ufficializzato che il Mobile-Friendly sarà un fattore di posizionamento, a partire dal 21 Aprile 2015.
UPDATE: a partire dal 12 Aprile 2015, è comparsa l’etichetta “Mobile-friendly” anche all’interno delle SERP di Bing (ovviamente solo quando il motore di ricerca è interrogato via smartphone).