Ho dato vita al mio blog di finanza circa un anno fa. In realtà è nato per tenere sotto controllo l’andamento del mio portfolio azionario tramite un’area privata che ho sviluppato da zero. Sono un programmatore, ho sempre creato da zero ogni sito che ho messo in piedi e anche questa volta l’intenzione era quella di sviluppare ad hoc un CMS per gestire i contenuti per gli utenti. Tuttavia, dopo diversi mesi, non avendo avuto molto tempo da dedicare a questo progetto, la parte amministrativa era ancora da ultimare. Di questo passo il sito lato utente non avrebbe mai visto la luce. Così ho deciso di installare WordPress. Devo ammetterlo, ero molto riluttante all’idea di non poter gestire ogni cosa da me, ma onestamente ci sarebbe voluto molto meno tempo ad imparare a gestire un sito in WordPress piuttosto che crearne uno da zero.
Questa scelta, alla fine, si è rivelata vincente per tutta una serie di motivi ma specialmente perché ora quando ho del tempo a disposizione lo spendo per creare contenuti e non righe di codice che nessuno può leggere. Tuttavia, dopo diversi mesi dalla pubblicazione dei primi articoli, il sito non appariva in alcuna SERP. Mi sono chiesto in cosa stessi sbagliando. Gli argomenti sono molto di nicchia per cui non c’è una grande competizione. Com’è possibile quindi che cercando “finanza guru” il mio sito che si chiama appunto Finanza Guru non appariva in SERP? Anche la chiave “value investing” che presenta comunque oltre 7.000.000 di risultati non è una keyword competitiva perché per lo più i risultati sono in lingua inglese. Fatta questa fuorviante ma doverosa premessa, voglio raccontarvi come, partendo da zero, ho ottimizzato WordPress dando finalmente visibilità al sito. Elencherò tutte le procedure passo passo così che chiunque possa ottenere con semplicità i miei stessi risultati. Premetto, inoltre, che il sito non presentava errori di sorta, Google lo spiderizzava correttamente.
Iniziamo da qui
Sembrerà banale, ma come prima cosa ho seguito le risorse SEO del Max Valle.
Lato SEO
Per la SEO ho installato semplicemente il plugin Yoast SEO e per il momento, non avendo particolari esigenze, mi va benissimo.
Template
Come template ho creato un child di WP Bootstrap Starter. È l’unico tema perfettamente integrato con il framework Bootstrap che ritengo essere il miglior strumento per la gestione dei layout.
Cambio Server
La svolta è avvenuta cambiando server. Ho acquistato uno Starterkit Linux da 2GB di Serverplan ed ho trasferito i dati. Il sito, da subito, si è mostrato molto più reattivo e rapido di prima. Incredibile aver scoperto dopo tanti anni quanto fosse inefficiente il mio vecchio servizio di hosting. Comunque, dopo il trasferimento, il sito è apparso in SERP in prima posizione per “finanza guru”. Non posso dire con certezza che sia dipeso dalla velocità di risposta del server. Probabilmente ritengo più plausibile che sia stato il cambio IP a farmi uscire dalla sandbox in cui ero da mesi.
Protocollo HTTPS
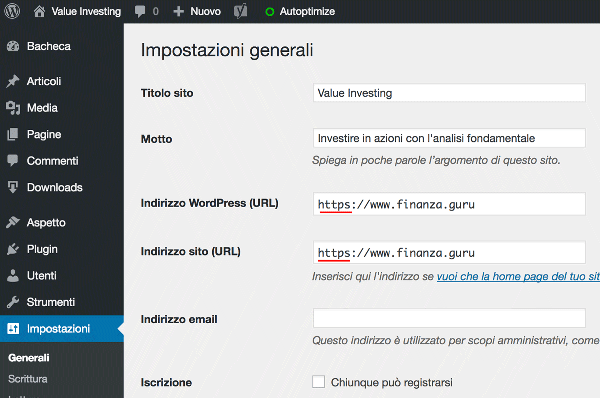
Nel mio caso, il nuovo servizio di hosting ha incluso nel prezzo il protocollo HTTPS che ovviamente decido di usare essendo non solo una caratteristica che Google apprezza, ma anche un fattore che rende più autorevole il sito aumentando la fiducia degli utenti. Per prima cosa modifico l’URL del sito direttamente dal pannello impostazioni di WordPress.

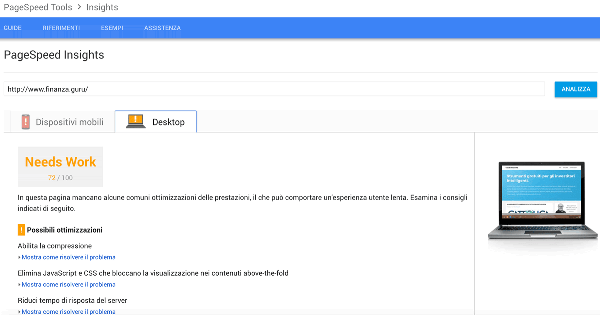
Con questa modifica il sito è già pronto per funzionare con il protocollo HTTPS. Tuttavia voglio consentire solo la visibilità di questi URL, per cui devo dirottare tutti gli utenti e gli spider che provano a seguire l’indirizzo col protocollo HTTP. Ci sono diversi plugin che svolgono questo compito, ma trattandosi di un’operazione banale preferisco farla manualmente (in generale se si può evitare di usare un plugin sarebbe meglio evitarlo perché appesantisce il codice). Basta inserire queste due righe nel file .htaccess: RewriteCond %{HTTPS} !=on RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] Nel file .htaccess del vostro blog ci saranno sicuramente altre istruzioni. Inseritele esattamente dove indicato di seguito: # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{HTTPS} !=on RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress Adesso apriamo il file wp-config.php ed inseriamo queste righe prima di if ( !defined(‘ABSPATH’) ) define('FORCE_SSL_ADMIN', true); define('FORCE_SSL_LOGIN', true); if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') $_SERVER['HTTPS']='on'; Dopo questa modifica è necessario riloggarsi nel sito per avere le necessarie autorizzazioni da amministratore. Pertanto vi consiglio di cancellare i cookie del vostro sito nel vostro browser e riaccedere. Ora, volendo monitorare il nostro blog con gli Strumenti per webmaster di Google dovremo inserire una nuova proprietà. E quindi se abbiamo già la proprietà http://www.miosito.it dovremo creare la nuova https://www.miosito.it. L’utilizzo del protocollo HTTPS non genera miglioramenti di velocità. Ho eseguito un controllo con il tool PageSpeed di Google e il sito ottiene il medesimo risultato.
Minimizzare e concatenare CSS e JS
Questo passaggio sembra banale: in teoria basterebbe usare il plugin Autoptimize e in pochi click il sito dovrebbe essere OK. Purtroppo, però, il suddetto plugin si scontra con molti altri plugin che servono a gestire la cookie law. Infatti, volendo rispettare a pieno la normativa sulla privacy che impone di bloccare gli script di terze parti che generano cookie prima che l’utente dia il consenso, non è stato facile trovare una soluzione che funzionasse. Dopo aver installato numerosi plugin e provato anche a lavorare sul codice PHP alla fine ho trovato il plugin Italy Cookie Choices che funziona senza bloccare Autoptimize.

Eseguendo un test di velocità il sito ha raggiunto il punteggio di 72. Plugin usati: Autoptimize e Italy Cookie Choices.
Compressione dei dati e cache dei file
Eseguiamo un’ulteriore ottimizzazione eseguendo la compressione dei fogli di stile e dei file JavaScript. Inoltre eseguiamo la cache di tutti i file esterni quali ad esempio le immagini. Ancora una volta inseriamo del codice all’interno (questa volta all’inizio) del file .htaccess: <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/css application/x-javascript application/javascript text/plain text/html text/xml application/xml </IfModule> <FilesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=2592000, public" </FilesMatch> Eseguendo questa operazione il punteggio PageSpeed raggiunto ora è di 84.
Google Analytics, Cookie Law e PageSpeed
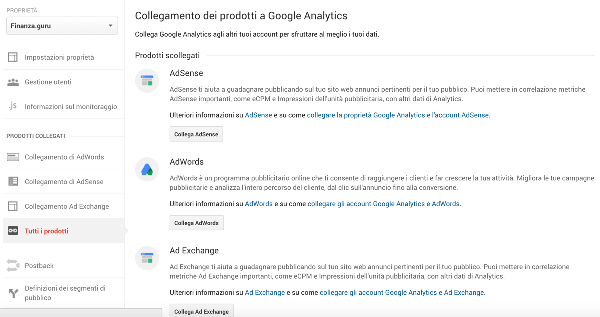
Il connubio perfetto tra Google Analytics, Cookie Law e PageSpeed non è possibile. A qualcosa bisogna rinunciare a meno che tu non voglia fare cloaking ed impedire a Google PageSpeed di vedere analytics (che comunque non genererebbe nessun beneficio ai tuoi utenti) oppure salvare in locale il relativo JavaScript analytics.js (cosa sconsigliata da Google stesso in quanto aggiorna continuamente questo file). Per cui, rinunciamo al punto perso su PageSpeed e concentriamoci sulla Cookie Law italiana che è davvero molto stringente. La soluzione che ritengo essere la migliore in assoluto è quella di scollegare le analytics dagli altri prodotti Google:

Quindi rendiamo anonimo l’IP dei visitatori inserendo questo codice all’interno del codice di monitoraggio di Google Analytics. ga('set', 'anonymizeIp', true) Pertanto il nostro codice di monitoraggio diventerà (inserite la riga esattamente come indicato di seguito): (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXXX-X', 'auto'); ga('set', 'anonymizeIp', true); ga('send', 'pageview'); Rendendo anonimo l’IP dei visitatori sembrerebbe che si possano usare le Google Analytics anche senza il consenso preventivo dei cookie. La normativa dice che i cookie generati dai servizi di statistiche possono essere considerati “cookie tecnici” laddove utilizzati direttamente dal gestore del sito per raccogliere informazioni, in forma aggregata, sul numero degli utenti e su come questi visitano il sito. Pertanto sembrerebbe che il codice di monitoraggio sovraesposto possa essere inserito nel tag head delle pagine senza alcun blocco (se i dati vengono raccolti e usati nel rispetto della normativa vigente).
Google Fonts
Dai vari test che ho eseguito è risultato che l’utilizzo del servizio Google Fonts non genera cookie. Nel momento in cui sto scrivendo questo articolo, quindi, sul mio sito questo servizio esterno non viene bloccato prima del consenso. Per quanto riguarda le specifiche di PageSpeed però dobbiamo fare alcune ottimizzazioni. Per impostazione predefinita, WordPress utilizza un hook chiamato wp_enqueue_scripts che carica i caratteri nell’intestazione: ciò provoca automaticamente il blocco del rendering della pagina. Per risolvere questo problema possiamo installare un plugin gratuito denominato Disable Google Fonts che si occupa di eliminare la chiamata automatica. Oppure potete usare il comando wp_dequeue_style() per eseguire manualmente quest’operazione. Ad esempio: wp_enqueue_style( 'gFonts', '//fonts.googleapis.com/css?family=Lora:400' ); // carica Fonts wp_dequeue_style('gFonts'); // elimina Fonts Quindi inseriremo il codice delle Google Fonts subito prima del tag </body>. <link href='https://fonts.googleapis.com/css?family=Lora:400' rel='stylesheet' type='text/css'> La soluzione che preferisco è comunque quella di caricare Google Fonts in modo asincrono utilizzando il Web Font Loader. Basta inserire il codice riportato di seguito nel tuo piè di pagina. <script type="text/javascript"> WebFontConfig = { google: { families: [ 'Lora:400' ] } }; (function() { var wf = document.createElement('script'); wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; wf.type = 'text/javascript'; wf.async = 'true'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wf, s); })(); </script> Ho notato anche che alcuni plugin di WordPress (nello specifico Download Manager) includono la chiamata esterna a Google Fonts nel loro foglio di stile, per cui la chiamata può essere eliminata solo eliminando la relativa riga nel file CSS. Nel mio caso, dopo aver tolto questa riga dal plugin, il punteggio PageSpeed è passato da 84 ad 87. Vi consiglio quindi di fare un test di velocità del vostro sito ogni volta che attivate un nuovo plugin, per capire se c’è qualcosa da migliorare.
Struttura del sito
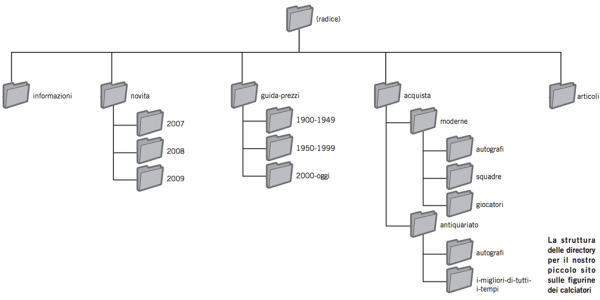
Ultimate le ottimizzazioni della vostra piattaforma web dovete dedicarvi al miglioramento della struttura dell’intero sito. Fortunatamente è Google stesso a fornirci le linee guide da usare per consentire al suo crawler di seguire correttamente i nostri contenuti. Inoltre, una struttura ben progettata permette di ridistribuire il juice in maniera ottimale tra le pagine. Il primo passo è definire quali siano gli argomenti principali del nostro sito: questi temi saranno le voci del nostro menu di navigazione principale. Difatti Google ci dice che “la navigazione può aiutare i motori di ricerca a comprendere quale contenuto è ritenuto importante dal webmaster”. È evidente, pertanto, che mostrare da subito i temi rilevanti e a cascata quelli relativamente secondari è il miglior modo di procedere. Ne consegue che la struttura del nostro sito dovrebbe essere simile ad una struttura ad albero, come ci rappresenta Google:

Un ragionamento a parte va fatto per temi non importanti ai fini del contenuto ma necessari per il rispetto delle norme o per la gestione del sito. Ad esempio, è buona prassi, inserire un collegamento in tutte le nostre pagine verso la cookie policy, la privacy, il login (per siti multiutente), ecc. Se proprio volete risparmiare trust inserite il rel=”nofollow” nei link, ma non credo ne valga la pena. Inoltre è bene correlare tra loro contenuti che approfondiscono tematiche comuni. Questo approccio, oltre a migliorare l’esperienza utente, consente ai motori di ricerca di capire meglio come relazionare tra loro le pagine. Ugualmente le correlazioni contribuiscono al miglioramento del trust dell’argomento. La correlazione può avvenire anche tra articoli raccolti in categorie diverse tra loro. Ad esempio, nel caso del mio blog, potrei avere lo strumento per calcolare il numero di Graham (all’interno della categoria “Tool”) e correlarlo con la biografia di Benjamin Graham (presente nella categoria “guru della finanza”). Infine teniamo presente di mostrare i breadcrumb links (o “briciole di pane”): consentono all’utente di capire dove si trova, di avere la possibilità di fare un salto indietro di categoria per visualizzare altri argomenti correlati e ugualmente contribuiscono a riassegnare trust all’intero argomento.
URL semplici e ultimi dettagli
WordPress gestisce di default e in maniera ottimale la riscrittura degli URL. In generale è da tener presente l’importanza di inserire parole chiave negli URL di ogni pagina. Pertanto abolite i numeri che sono fuorvianti e di difficile lettura e memorizzazione da parte degli utenti e seguite il consiglio di Google: “se il tuo URL contiene parole rilevanti, fornisce agli utenti e ai motori di ricerca più informazioni sulla pagina di quanto non faccia un ID o un parametro incomprensibile.” Un link del tipo: www.misito.it/categoria1/1231243987635.html dovrebbe essere trasformato in: www.miosito.it/articoli/investimento-azionario.html Ugualmente usate anchor text appropriati. Infine, dedicate attenzione nello scegliere titoli e descrizioni corretti, di impatto e della giusta lunghezza. Non si può sperare di posizionare il proprio sito per una data keyword che non abbiamo inserito nei nostri contenuti (a meno che non si faccia bombing ma questa è un’altra storia). Comunque in questo caso ci torna d’aiuto il plugin Yoast.
Contenuti e strategia
Il blog parla di Value Investing e cioè l’abilità di acquistare azioni che il mercato offre ad uno sconto significativo rispetto al loro valore intrinseco. Il tema, sebbene sia molto di nicchia, è trattato da diversi competitor e blogger che tuttavia offrono all’incirca sempre gli stessi contenuti. Per cui, sebbene sia importante scrivere dell’argomento principale, di analisi fondamentale, di Warren Buffett, Benjamin Graham e di altri contributi sull’investimento azionario per contestualizzare il blog e far capire a google il tema che tratto, non posso sperare che questa sia la soluzione vincente per battere la concorrenza. Pertanto la strategia che ho impostato per fidelizzare gli utenti è di differenziarmi offrendo strumenti sviluppati da me che gli altri siti non possono avere. Ho creato un’area in cui metto a disposizione dei visitatori dei tool per calcolare online ad esempio il Discounted Cash Flow oppure il costo di un prestito e piano piano ne pubblicherò sempre di nuovi. Inoltre in futuro prevedo di pubblicare per ogni titolo azionario una pagina in cui saranno mostrati i risultati delle analisi fondamentali. Quindi l’utente potrà vedere immediatamente il fair value di un’azienda senza doverlo calcolare lui stesso. E se gli utenti apprezzeranno gli strumenti offerti ipotizzo anche di mettere a loro disposizione il tool per tenere sotto controllo l’andamento del proprio portfolio azionario, delle transazioni e degli incassi dei dividendi che attualmente uso io.
Conclusioni
Con questa piccola guida ho voluto trattare i problemi iniziali che ogni webmaster dovrebbe tenere in considerazione prima della pubblicazione di un sito (WordPress e non). Bellezza, efficienza e ottimizzazione devono sposarsi con la normativa italiana sui cookie e non è cosa banale. Seguendola punto per punto sarà possibile ottenere dei buoni risultati iniziali, il che è già una gran cosa.
Autore: Fabio Polisini di Finanza.guru, per il Max Valle.

