Può capitare che un consulente sia anche un blogger. Ma un blogger NON è necessariamente un consulente.
E invece siamo circondati da consulenti che sembrano solo dei “puri blogger”, e sui loro blog non si capisce che servizi di consulenza offrano: sembrano solo degli “scribacchini seriali” (con tutto il rispetto per chi ama scrivere e magari con quel lavoro ci campa).
Pertanto, per cercare di sembrare un po’ più consulente e un po’ meno blogger, l’home page del TagliaBlog è stata (ulteriormente) rivoluzionata qualche settimana fa – dopo un primo tentativo fatto dal sottoscritto in primavera – dando una maggior prominenza al “cosa faccio”, rispetto al solito interminabile elenco di post (tipico del layout di tutti i classici blog WordPress).
Il problema è che NON sono un grafico, ho un pessimo gusto estetico e sono pure daltonico. Quindi ho pensato che fosse meglio affidare il nuovo restyling della pagina ad una persona un bel po’ più capace di me, ovvero Marcello Silvestri: qui sotto Marcello ci spiega il redesign un po’ più in dettaglio.
Per strutturare la nuova homepage del TagliaBlog mi sono affidato ad Elementor, un plugin per WordPress molto leggero e che consente di costruire delle vere e proprie pagine complete in maniera visuale.
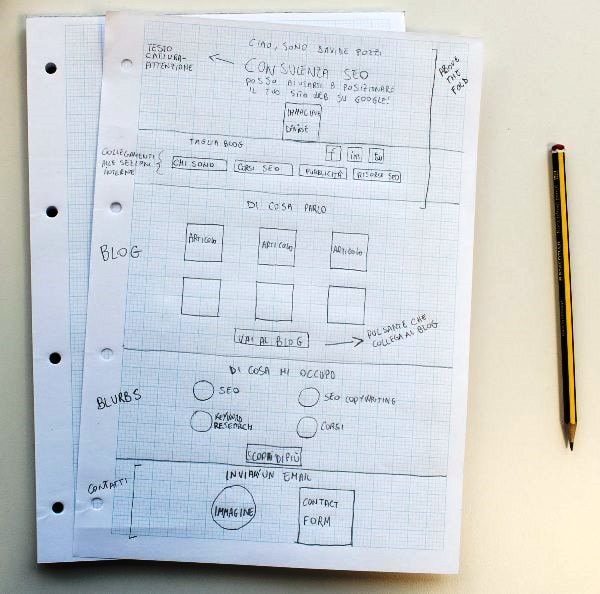
Generalmente, quando penso al layout di una nuova pagina che devo costruire, eseguo degli sketch a mano o utilizzo Moqups, un tool online pensato apposta per creare dei mock-up interattivi – un’alternativa online e semplificata del più complesso Sketch per MacOS.
In questo caso specifico, nei primi sketch fatti a mano l’idea originale era quella di riprendere il menu e il piè di pagina presenti nel resto del blog, ma essendo Elementor uno strumento differente da quello utilizzato sulle altre pagine, sarebbe stato un pò “forzato” provare a replicarne lo stesso stile.

Ho optato quindi per una soluzione in cui, in primis, viene messo in evidenza il servizio offerto con un pulsante di chiamata all’azione, che non è altro che una riga con uno sfondo in parallasse, che allo scroll della pagina consente di farlo rimanere fisso.
Questa soluzione è molto indicata anche per la visualizzazione da smartphone, in quanto è la prima cosa che gli utenti vedono above-the-fold (e anche quella più rilevante).
A seguire, i pulsanti che fanno riferimento ai social e alle pagine principali del sito web sono posizionati ordinatamente per fare in modo che le pagine interne siano raggiungibili senza difficoltà, mentre ancora più in basso è presente un archivio con gli ultimi 6 post del blog.
In una ulteriore riga sono stati inseriti 4 box di icone per definire più chiaramente quelli che sono i servizi di consulenza SEO offerti e quali sono i vantaggi, accompagnati da un secondo pulsante di chiamata all’azione per ricalcare l’intento della pagina.
Ultimo ma non meno importante il modulo di contatto, realizzato con Contact Form 7 e personalizzato con qualche piccolo stile CSS per renderlo più appetibile esteticamente sia da desktop che da mobile.
Relativamente ai colori utilizzati, poiché avevo capito ormai che il taglio della pagina sarebbe stato decisamente differente e più elaborato dal resto del blog, ho optato per il verde anziché per l’azzurro, in quanto rifletteva al meglio lo sfondo utilizzato nella sezione principale.
Concludo ribadendo nuovamente il concetto: se sei un professionista ed offri i tuoi servizi online, mostra subito e in modo chiaro chi sei, cosa fai e come possono contattarti: non nascondere l’argenteria nella barra dei menu di un blog.
